What is the edge?
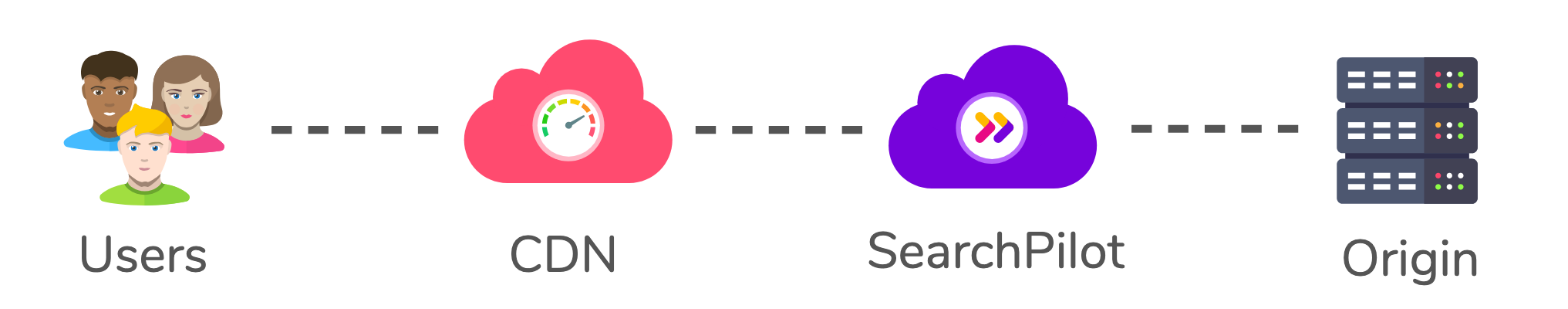
The edge refers to the outer layers of a networking diagram that has the origin server “inside” proxy layers like Content Delivery Networks (CDNs) or services like SearchPilot:
Edge computing refers to the ability to run code on servers in the layers “outside” the origin server and make changes to a page’s content, or HTTP response. This is how SearchPilot works.
Is the edge the same thing as “serverless”?
Serverless in this context essentially just means “at the edge”, and so in this case they are essentially synonyms. There are also other technologies (e.g. job queues) that can be referred to as “serverless” in other contexts. In reality serverless really just means “someone else’s server” and any edge technology of course does use servers. The reason it is commonly called serverless is that you, as the end user, do not have to administer the servers - their existence is abstracted away from you.
Coming from an SEO perspective, the key point about all these technologies is that they make server side changes that, as far as googlebot and users are concerned, are indistinguishable from code changes on your server or updates via the CMS.
What is edge SEO?
Definition: SEO at the edge means any SEO changes that are made after the HTML is created by your CMS or origin server before it is served to the user. These changes are made closer to the user by modifying the HTML on the way “through” a CDN-like layer.
SearchPilot is an edge SEO technology
SearchPilot works in a very similar way to the edge technologies described above
Compared to CDN edge workers, SearchPilot brings two key benefits:
- Benefit 1: You make changes using the SearchPilot meta-CMS instead of by writing edge worker code
- Benefit 2: SearchPilot brings SEO testing capabilities including advanced bucketing, control/variant implementation, and neural network analysis of results
What are the benefits of SEO at the edge?
The biggest benefit is that you aren’t constrained in the changes you can make. Between engineering resource constraints, and technical limitations of some web platforms, there are certain kinds of changes that can be difficult, prohibitively expensive, or even impossible to make via a CMS or origin code change. Many of these changes are quick and easy to make by modifying the HTML output at the edge.
Precisely because it is easy to make any change you want to any group of pages you want, another key benefit comes from testing changes. This is the key insight upon which the whole SearchPilot business is built. The nature of SEO means that it is typically impossible to predict which changes will have a substantial impact, or even whether a particular change will be positive or negative, and so testing through an edge platform enables the answer to be determined in an agile fashion, and can form the business case for implementing positive changes at the origin.
For an SEO team, the benefit of an edge platform like SearchPilot, that comes with a meta CMS, is that you can make these enhancements, and run these tests easily, quickly, and without relying on your engineering team for every single one.
Changes made on the edge appear (to googlebot and users) exactly as if you had made the change by deploying code or making a change in the CMS. That combination - of visibility to googlebot, and flicker-free user enhancements without performance impact - also enables what we call full funnel testing which combines user experience / CRO testing with SEO testing. This is very aligned with Google’s priorities: all Google’s talk of Core Web Vitals, the page experience update etc, are proxies that they are using as they attempt to align their search results with the best user experience that also satisfies the searcher’s intent.
What are the risks or downsides of edge SEO?
In many cases, the technology is quite new, and so it’s often not super user-friendly and involves writing worker code directly. This is one of the areas where we’re innovating at SearchPilot by building a CMS-like layer (that we call the meta CMS) to make these changes easy.
For obvious reasons, engineering and operations teams need to get very comfortable with any technology that is going to be deployed into their stack. Our approach is:
- To make a ton of investment into security processes, systems and compliance, including PCI, ISO 27001 and HIPAA
- Sharing details of our approach to resilience and robustness
- Using customer case studies and references to show new prospects how others are using the system
It can also be a form of technical debt to have your SEO performance reliant on not only your CMS / origin functionality, but also enhancements done at the edge, and if you’re not careful, can make certain kinds of future changes slower to make. Our focus is on testing to build the business case to roll most enhancements into the origin where possible. The functionality that then remains on the edge is only those beneficial changes that are not possible or economical to make anywhere else in the stack.
Finally, it is critical to build good quality assurance and testing processes because many edge changes involve modifying HTML rather than creating it from scratch.
It can be hard to test your changes if they apply to a large number of pages because without checking every page, it’s hard to be sure that whatever element you are modifying is present / is the same on every page in the site section. For example, a common kind of change we make is to modify page titles to include additional information found elsewhere on the page, such as price, and that relies on the price being correctly available and marked up in the same way on every page in the site section.
Changes made at the edge can be brittle - meaning that if changes are made by deploying a new version at the origin, or even updating information in the CMS in some cases, your edge changes can become invalid. We work hard to make sure that this degrades nicely and doesn’t cause errors, but it means you need to coordinate even more closely with other teams making changes to the site (NOTE: SEOs should be doing this anyway, but this raises the importance of it).
Ultimately what this means is that we have to think more like developers than normal. Normally, when we specify a change for SEO benefit that is implemented by developers, it’s their job to make sure that no site functionality is broken in the process. If we are making edge changes, we have to do the quality control and testing to make sure that, for example, our changes to HTML structure haven’t broken site search.
How does SEO at the edge compare to implementing changes with JavaScript?
The similarity is that either approach can change any aspect of the DOM. The difference is that JavaScript is modifying the DOM only in the browser, whereas edge changes mean that the enhancements and changes are served in the HTML source. By making changes at the edge, we can also modify HTTP headers, add or modify redirects, or even create entirely new pages.
In addition to drawbacks that also apply to edge SEO, JavaScript changes have other downsides including:
- The risk that Google won’t index them, or will be slow or inconsistent in indexing them (e.g. indexing on some pages and not on others)
- The possibility of introducing either a flicker or a slow-down for users and thereby damaging the user experience
Edge SEO FAQs
Some other questions we are often asked include:
- Can Google index edge SEO changes correctly / does Google know you are making edge SEO changes?
- As far as users and Google are concerned, edge changes are indistinguishable from changes made by deploying changes to your origin, or changing something in the CMS. They appear to all users and googlebot as server side HTML changes, so there are no risks or downsides from an indexation point of view
- Do edge SEO changes slow your website down?
- Essentially not. There’s some “it depends” here, but generally, the speed impact is going to be so minimal and the additional utility is very large.
- How do edge SEO changes work with JavaScript-dependent websites / websites that use frameworks like react?
- The important thing in our experience is to make whatever changes you want to make both server side and in the JS framework code as well. We have technology that “watches” for client side changes to our server side implementation and ensures when the website javascript code makes changes to the page, it does not undo the test changes
Examples of SEO changes you can make at the edge
Although you can change anything about the HTML page source, or HTTP response of any page on the site at the edge, there are certain kinds of changes that we see more often than others either because they are very well-suited to SEO testing, or because they are often easy to make at the edge and harder to make at the origin, and so it makes sense to test them on the edge first.
Common edge SEO changes include:
- Page titles and other meta data including:
- Static changes: e.g. postfixing the website brand in the title
- Dynamic changes based on page content: e.g. moving the price into the title from the H1
- New data changes: e.g. updating the title from a database (that lives at the edge - we call these “values”)
- Structured markup: often the information is present on the page but older CMS platforms may not be able to add the structure and so it can be constructed in a templated fashion from data on the page
- Adding new content to existing pages - stored in a database on the edge
- Creating AMP (Accelerated Mobile Pages) - we have created AMP versions of existing pages entirely at the edge
- Adding or modifying headers (e.g. add robots headers), or redirects.
- An interesting use case is redirecting out of stock items, so the redirect is dynamic based on origin content
- Creating new pages on the fly (typically by fetching a ‘template’ from the origin server and enhancing with content stored in a database on the edge)
- Re-arranging content or styling, e.g. moving content out of tabs
- Entire template changes / tests - these can be supplied by the origin, with logic at the edge deciding what template is needed
Edge SEO case studies
Large fashion ecommerce retailer quick fixes
The speed and ease of making changes at the edge enabled us, for one large fashion ecommerce retailer, to make fixes, stay on top of fast-moving trends, and enhance the sites in ways that were difficult to do at the origin. Changes included:
- Patching a security issue (removing a link that bots were using to maliciously send emails)
- Adding noindex tags to faceted nav pages that had been erroneously indexed
- 301 redirecting duplicate and broken pages
- Updating links in navigation to keep up with seasonal trends (e.g. swimwear in summer, loungewear at start of pandemic)
Large travel site
For a large travel site customer, we measured a +14% uplift in organic traffic from the implementation of schema on crucial pages, a change that was hard or impossible to make at the origin.
Ecommerce
We gained rich review snippets in the search results by implementing schema for a major ecommerce customer and drove a +20% uplift in organic traffic. (You can read the full test result here - it’s an interesting one, because review schema alone was more effective than price + review schema).
The same customer drove a +21% increase in organic traffic through the addition of a small amount of copy to key gallery pages that were previously very “thin”. By testing this at the edge, using content stored in a database at the edge, the value of the change was easy to prove and quantify, and therefore justify engineering team involvement to implement at the origin.
Online supermarket
We performed a full HTTPS migration under time pressure including rewriting paths to assets to be secure. The rollout of the Chrome version that would have flagged the customer’s site as insecure was imminent, and the only way they could make the change by the deadline was to rely on edge changes to rewrite paths etc. You can read the full details of the emergency HTTPS migration here.
Major bricks and mortar retailer
For a large offline retailer, whose website combines multiple different sections powered by different content management systems (and some without content management), we have found huge value in:
- Integrating a separate CMS for certain different kinds of time-sensitive pages
- Adding banners and local information to store locator pages that didn’t have a CMS, and couldn’t add certain kinds of timely information at all without our help
Want to learn more?
Watch this video with our Head of Customer Success Emily Potter taking part in the Majestic SEO webinar “SEO on the edge”:
Image credit Carl Nenzen Loven.