-1-2.png)
There have been some excellent articles written about the steps necessary for a successful HTTP to HTTPS migration. Although we know that a move is becoming more and more pressing, knowing what to do is only a small part of the story when you’re working in an enterprise environment. Somehow, we need to figure out at the very least:
- Who do we need to persuade, and what’s going to convince them?
- How are we going to mitigate risk as much as possible?
- How are we going to get the actual details done? - some of these steps are simple but hard
Many of you will be living this, and be feeling these challenges keenly. We’ve been putting a lot of thought and a lot of work into helping our points of contact make these cases and get these migrations done. Here are some pointers and tips we’ve learned along the way; hopefully they’ll help you.
If you want to get some sense of the challenges, or if you don’t regularly work with large sites in complex organisations, the journey of the BBC to secure their news section might give you some idea of the complexity:
- Two years ago, they talk about making changes at their CDNs to enable HTTPS in the future when the individual products (e.g. homepage or travel news) get to the point of being ready on the back-end
- By the end of 2017, they are talking about enabling HTTPS to their origins and worrying about how to warm up the HTTPS caches
- June 2018 we get the Medium post about the elusive padlock on BBC News after problems like an Indian government-mandated network block that rendered the site totally inaccessible
And then even after all that effort, we realise that the first links I shared there are on the “BBC blogs” section of the site which is still insecure:

Making the case for the enterprise HTTPS migration
In some cases, I find that business cases and return on investment are the most powerful drivers of change, and there are possible approaches that could use data to make this case (looking first at drops in conversion rate from warnings over unsecured pages) but my first approach would be an argument that looks more like this:
- We’re definitely going to have to do this eventually
- External changes mean that we shouldn’t keep putting it off - there are reputational, business, and operational risks from delaying
It’s a more risk-averse argument focusing on avoidance of downside, but it has powerful emotional elements to it:
1. We’re definitely going to have to do this eventually
There are plenty of rational arguments for the move to HTTPS (great article) but this is mainly an argument that no matter what decisions we make, we can’t put this off forever. We can look at competitors, large sites, and external moves (e.g. by Chrome) to make this point powerfully:
Websites are moving to HTTPS at unprecedented rates
Google research shows that:
- More than half of large sites now have HTTPS available (moving from 39% to 54% in the year to Feb 2017) with default HTTPS doubling in a single year
- The bigger / more popular a site is, the greater its chance of having HTTPS available and the greater the chance of it using HTTPS by default
- A majority of desktop browsing now occurs over HTTPS
All of which means that users are becoming more accustomed to seeing HTTPS everywhere and increasingly expect it. We have even seen this in qualitative feedback from website user testing (create a free account to watch this video):

High ranking websites are particularly likely to be HTTPS
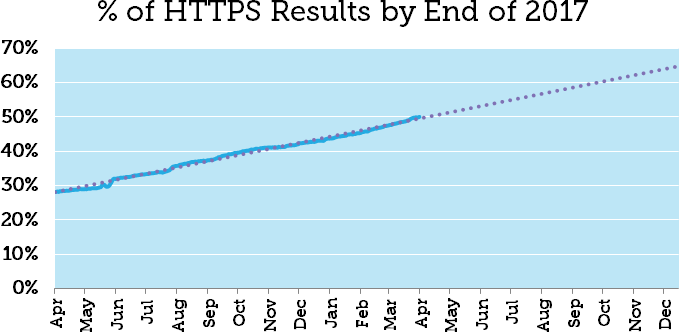
In just 9 months, after announcing HTTPS as a (minor) ranking factor, the % of HTTPS results on page 1 of Google search results jumped from 30% to over 50%:

New features increasingly assume HTTPS connections
Features like HTTP/2 (which can bring significant speed improvements to many sites), and service workers (which are required for app-like capabilities such as offline functionality) require or assume the presence of HTTPS connections. If you aren’t already up to speed on them, this presentation by our CTO, Tom Anthony will tell you what you need to know (create a free account to watch this video).
2. External changes mean we should do it now
Browser changes increase the urgency of making the change
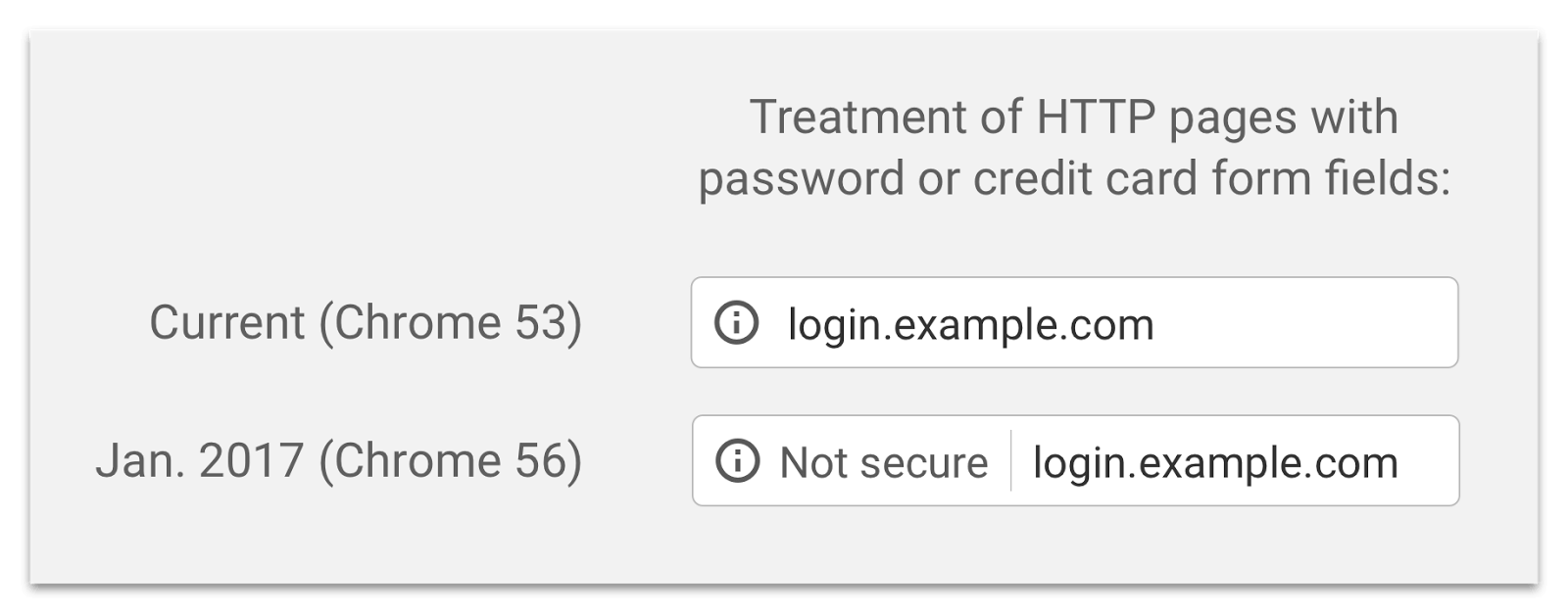
We have known for some time that Google in particular was going to use their Chrome browser to push webmasters to HTTPS. Initially, the just flagged sites as insecure if they were on HTTP when a form was detected:

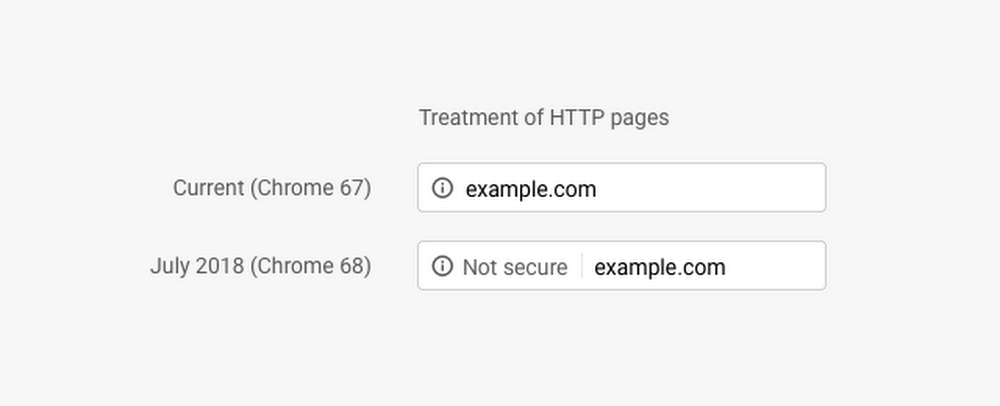
They then announced further changes to take it from just those pages to any HTTP page:

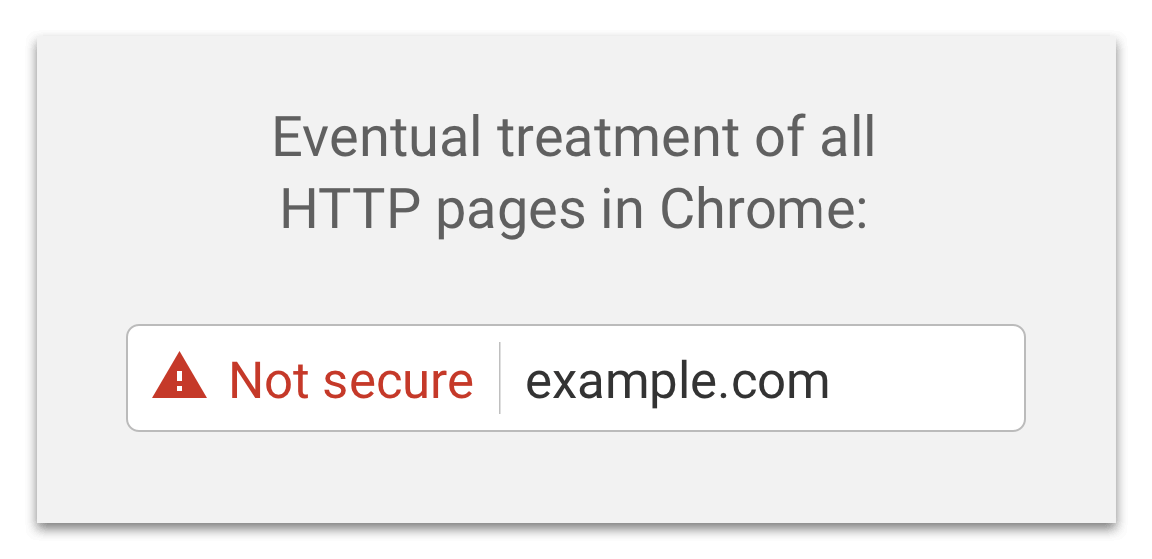
This actually isn’t Google’s last planned update on this theme, there will be a release of Chrome sometime soon that highlights the insecurity in red:

Not only is this change raising the profile of your security setup with your users and customers and most likely hurting engagement and conversion rate, but it is starting to bring bad press down on those who haven’t made the move yet. This BBC article, for example calls out a number of sites by name and cautions that while you shouldn’t necessarily entirely avoid sites that are still on HTTP, “you should be wary on those that require you to sign in or which let you buy goods and services through them”.
Mitigating the risk of an HTTPS migration
OK, so we know it’s something we want to do, and key stakeholders are coming around to the idea, but pretty early in the process, someone is going to bring up risk factors, and how we can minimise and mitigate as many of the risks as possible.
Aside from thorough testing in a staging environment, what else can you do to reduce the risks of going to HTTPS? One key tool in the arsenal is Content Security Policy (CSP) headers. One of the hardest parts of the move is avoiding mixed-content warnings, where your (secure) page references HTTP resources and assets. A good way of mitigating risks and avoiding UI issues and broken functionality from blocked assets is to roll out HTTPS initially with a very lax CSP that allows insecure assets, but reports them via the report-uri policy directive. This means, that on any HTTPS page that uses HTTP resources, the browser will still report the page as insecure but it will work and you will get collect data on which resources are still in use where.
As you then remove all HTTP dependencies, you can tighten up the CSP to much stricter policies and achieve the “secure” label in the browser. Once all pages are fully on HTTPS and redirects are in place, you can add HSTS (Strict-Transport-Security) to the mix. HSTS is a header served on the HTTPS version of your site that is cached by browsers and informs them not to trust the HTTP version in future and always to request the HTTPS version of every page on your site (until the expiry of the HSTS setting).
(Note: the more important security is to your site, the further down this rabbit-hole you may wish to go - right up to preloaded HSTS sites - though note that this is not easily reversible even temporarily in the event of certificate errors.)
There are a variety of great resources on the SEO details, with checklists and processes to follow, so I’m not going to repeat all of the steps here. I recommend:
- This article on all the benefits of HTTPS and technical features you can use once you have moved over
- Patrick Stox outlined the process, and Aleyda published a great checklist on the SEO steps and implications
- You may find it useful to refer to the official Google line (from John Mueller) to reassure stakeholders about Google’s view of the process and its benefits
- THOUGH I am very concerned about the advice to “use 302 redirects + rel=canonical to HTTP if you want to test HTTPS but not have it indexed”. I would not recommend ever having canonical links that point to pages that redirect back to the original page (even 302 redirects). I would recommend not doing this.
How are we going to get the details implemented?
As always, knowing what to do and getting agreement to go ahead is only a small part of the battle in many organisations. Large websites and big companies typically have myriad dependencies and integrations of older systems that throw up unexpected roadblocks in the way of the objective. In the case of an HTTPS migration, this is often things like:
- We have mixed-content warnings that we can’t deal with at scale - how are we going to update all the references to images on http URLs? What about our 3rd-party plugins and embeds?
- Our canonical links all point to the HTTP version of our site and the engineering work to update them across all the different page templates is going to add scary amounts of money to the cost of this project - potentially across multiple back-ends / CMS
- We want to add Referrer-policy and especially Content Security Policy headers to enable better testing and mitigate risks, but we have no way to control HTTP headers through our CMS
Recommendations of what to do are worthless if you can’t get them done - a mantra that we repeated a lot at Distilled is it’s not our job to deliver reports - it’s our job to effect change. One of the ways we’ve done this is by building the SearchPilot platform which makes it easy to make agile changes to HTML and HTTP responses. We just completed an urgent HTTPS migration for a major retailer where we addressed exactly these kind of blockers with the platform - you can read more about that here.
If you’re in the unfortunate situation of knowing you need to make the move to HTTPS, and having the organisation aligned, but being blocked by these kinds of technical issue, drop us a line to discuss whether we can help.