Most modern enterprise websites use Javascript frameworks. Why wouldn’t they? The tools make it easier to capitalize on JavaScript’s ability to create richer and more functional website experiences.
That said, these frameworks do add complexity and we often hear that they make it difficult to run tests using third-party tools. As a result, we’re often asked whether our server-side SEO testing tool can play nicely with these client-side frameworks.
The simple answer is yes. The qualified answer is yes, thanks to our BrowserKit technology.
This post will dive into the more detailed answer as we look at why BrowserKit from SearchPilot is so valuable for teams looking to ramp up an SEO experimentation program on their large-scale, JavaScript-enhanced websites.
Taking sides: why SEO testing is best done server-side
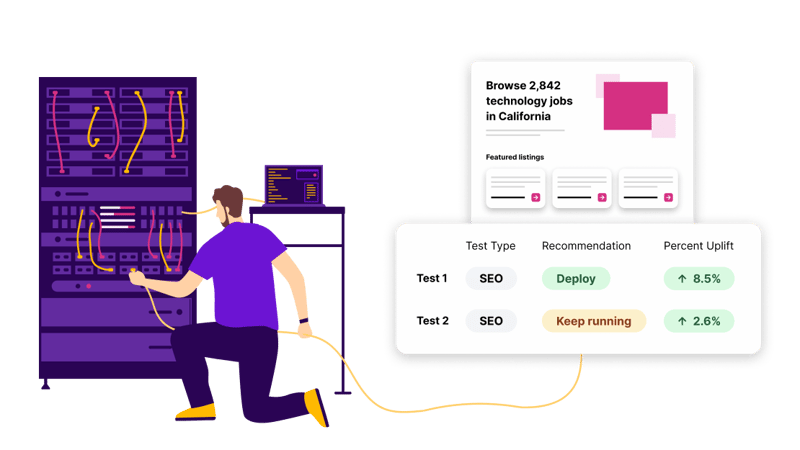
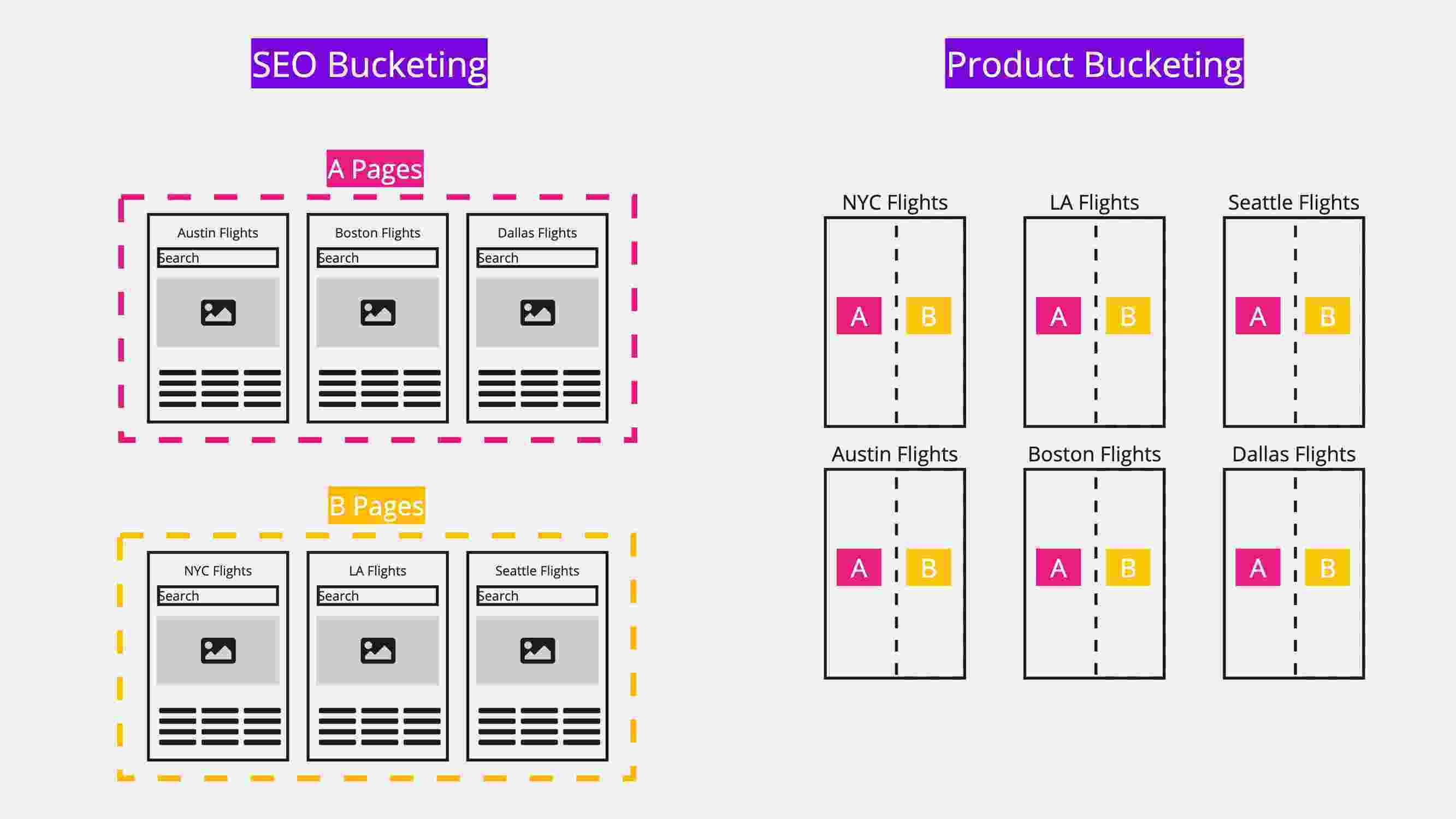
At SearchPilot, we talk about doing SEO testing differently. What we mean by this is that our platform splits pages rather than users. This way, there is only one version of any single page. To test a hypothesis, we bucket groups of statistically similar pages to create control and variant groups and then deploy relevant changes server-side to the variant group.
This kind of server-side testing ensures users and Google all see the same version of any one page. Any change in traffic can be reliably attributed to the change made to the page. This is robust, reliable, and revenue-focused testing.
Server-side testing for SEO A/B tests ensures better UX for website visitors. And it enables you to modify any aspect of your pages as part of a test rather than being limited to the surface-level changes available client-side.
So, server-side wins on all fronts for SEO testing. But there are plenty of reasons, outside of testing, that you would use client-side scripts. As we mentioned, they’re great for enhancing your website for users. So, what happens when the two sides clash?
The client-side comeback: when JavaScript frameworks dominate
Let’s assume your site uses a JavaScript framework like Next.JS or React to display on-page content. You deploy a server-side test to change the H1 heading on a page. The HTML updates, but when the browser renders the change, it conflicts with the framework. The page can jitter, the change appearing and disappearing, and often, the framework ends up overwriting the change.
The search engine might see one thing, your users another: a bad experience and a bad experiment.
You might think, despite the benefits of server-side testing, that it would be easier to deploy client-side testing. Not the case. Client-side testing tools encounter the same problem, often causing the same rendering conflicts.
What does make SEO testing much easier with JavaScript frameworks is our BrowserKit technology. A super-lightweight snippet, BrowserKit ensures any changes made server-side using SearchPilot persist and stay in sync on the client side.
Keeping it clean: BrowserKit puts an end to on-page conflict
If you only take one thing away from this blog post, it should be this:
We know many websites have had bad experiences with other tools that don’t play nicely with JavaScript frameworks. And it was likely painful. There’s no such risk with SearchPilot.
We believe wholeheartedly in the value and validity of server-side SEO A/B testing. BrowserKit enables us to continue pursuing our mission: to prove the value of SEO for the world's biggest websites.
More importantly, BrowserKit enables you to run effective, ROI-attributable SEO experimentation programs and have a JavaScript-framework-enhanced website: no more ‘choosing sides’.
Two become one: harmonizing client- and server-side changes for better SEO testing
For the most robust SEO tests, split test changes must appear both in the server-side code and on the page rendered to the user. Googlebot may or may not render all JavaScript code on a page, so it’s safer and more reliable to ensure changes are made server-side.
BrowserKit is JavaScript framework-agnostic and can ensure that all your server-side changes are represented on the client side with complete parity. You’re not limited in the types of changes you can make. So you’re not limited in the hypotheses you can test.
And while BrowserKit makes the client-side change to the page, we still make the server-side change. So, all bases are covered. Googlebot and users alike see the variant you want them to see.
The side we’re all on: websites that prioritize revenue generation and user experience
We never want to do anything that gets in the way of your users’ experience or your website's core revenue generation purpose. BrowserKit was developed with these priorities in mind.
- Browserkit is a very well-optimized, lightweight solution (it’s less than 2.5 kb). It’s easy to deploy and use.
- Our BrowserKit technology has been battle-tested on some of our biggest customer’s websites. It delivers at scale, having already enhanced hundreds of millions if not billions of requests over the 4+ years we’ve been refining it.
BrowserKit empowers businesses with large-volume, high-traffic websites to benefit from robust SEO split testing without compromising the UX benefits of their client-side tech.
Speak to us today to see how BrowserKit can ensure SearchPilot works for you.



![[Webinar Replay] What digital retail marketers should DO about AI right now](https://www.searchpilot.com/hubfs/what-to-do-about-ai-thumbnail.png)