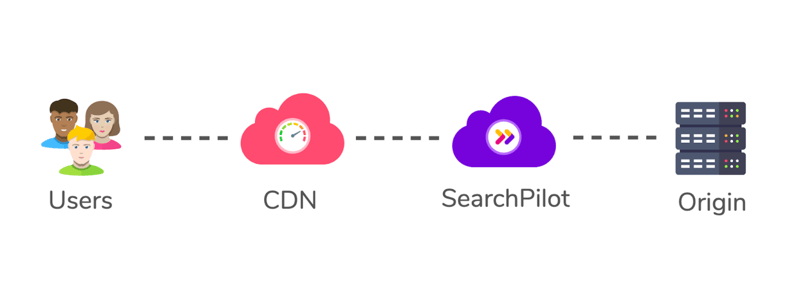
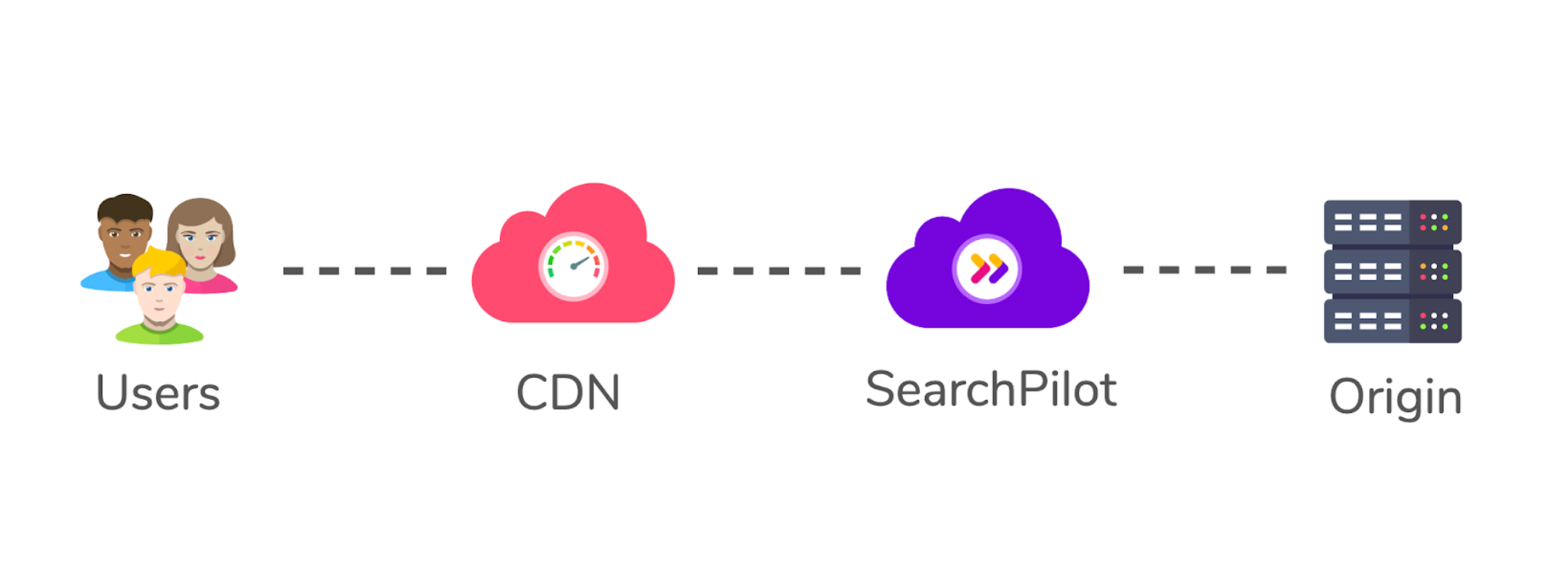
The SearchPilot platform is most famous for SEO A/B testing and more recently full-funnel testing. But fewer people are familiar with one of the other main features; the ability to act as a meta-CMS and change pretty much anything you want in the HTML of your site, without help from your development team or writing tickets. SearchPilot is platform independent, sitting between your website servers and website visitors, similar to a Content Delivery Network (CDN), as shown in the below diagram.

This use case for SearchPilot has been popular for many of our enterprise clients who have restrictions on their ability to make on-the-fly changes to their websites for a variety of reasons. A picture (or a video) is worth a thousand words, so here are 10 common website changes you can make using SearchPilot that you may not be aware of.
We’ve used a variety of websites and brands that use different platforms and technologies to show anyone can make use of this software regardless of your CMS or technology stack.
Before we get started, there is some jargon you will want to understand:
Site section: A site section is the group of pages that we want to make a specific change to
Global rules: These are rules that you want to apply to all pages within a site section as opposed to only a percentage of pages (like you would with an experiment). An example might be something like “Insert self-referencing canonical”. Rules are made up of individual steps.
Steps: These are nested within global rules, and are the steps you have to take to get to the end goal. Some global rules will only have one step, others can have much more.
In the example global rule above, the steps could be something like, “Remove existing canonical”, “Replace with self-referencing canonical”
On-page values: On-page values are constant values that we extract them from the pages in the site section. You can use these in steps. So for the above rule, we’d have to create two on-page values the “existing canonical” and the “path” of the URL we want to add the self-referencing canonical to. An example site where we’ve done this is included below.
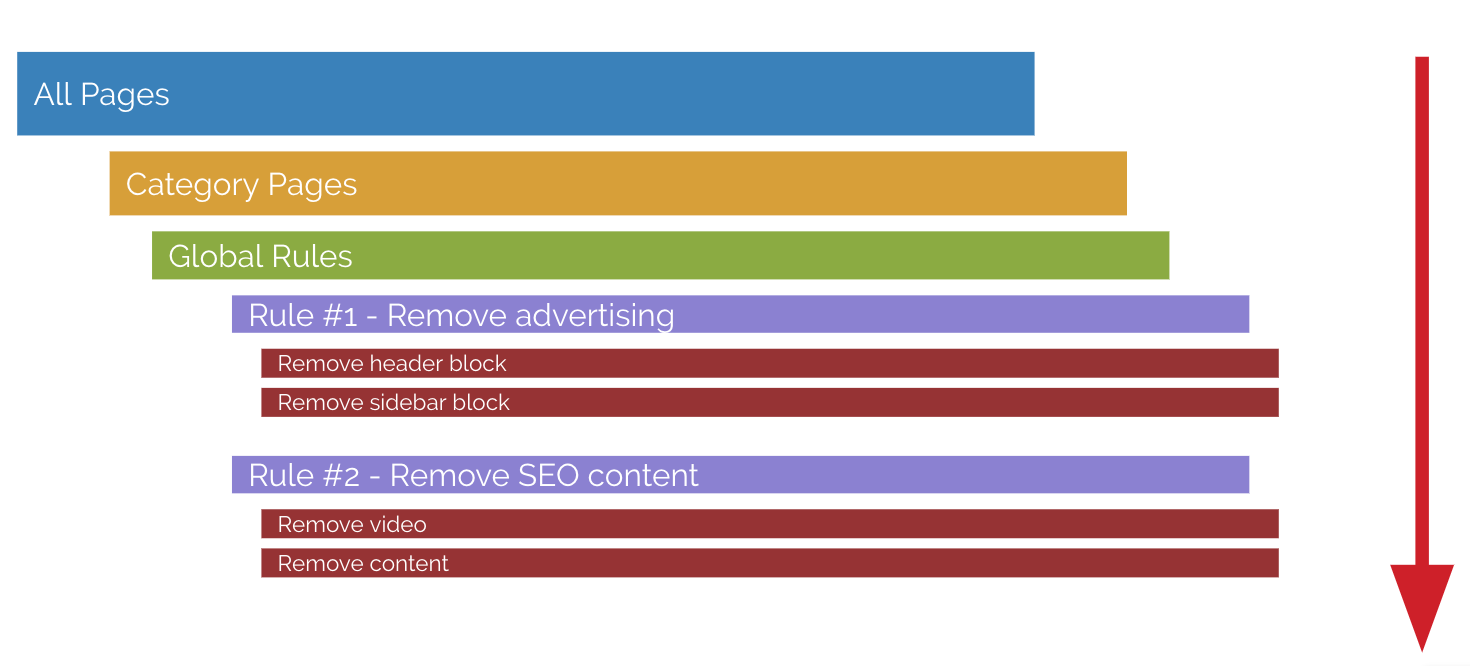
The image below shows how these different components interact with each other. 
If you’d like a more detailed explanation about any of this stuff, a good place to start is this blog post: what is SEO split-testing.
Now that you’re familiar with the terminology, here are our 10 common website changes made with SearchPilot, with videos:
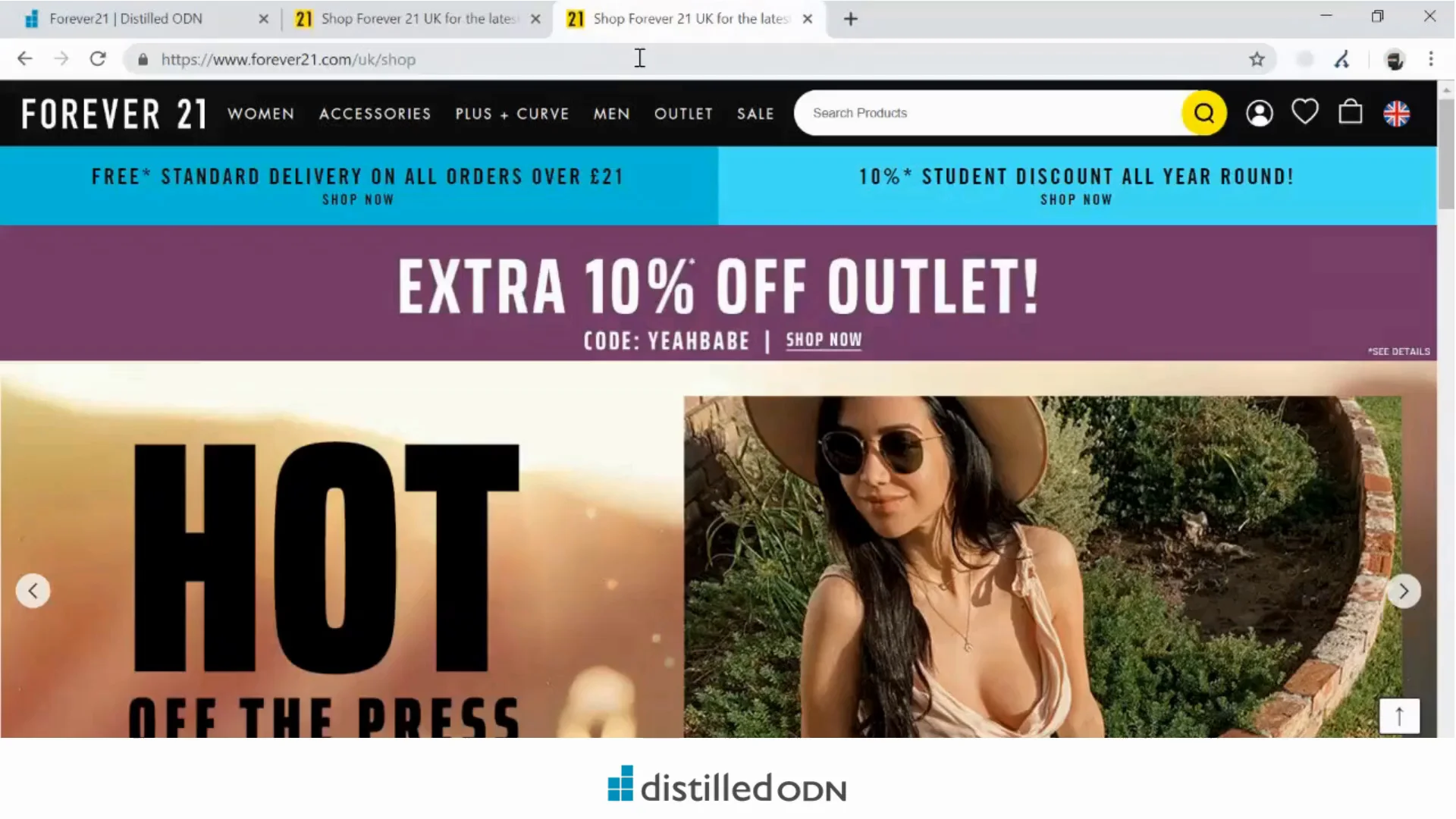
1. Forever 21 – Trailing slash redirect
Having URLs that return a 200 status code for both the trailing slash and non-trailing slash versions can lead to index bloat and duplicate content issues. On Forever21’s homepage, you can see both “/uk/shop” and “/uk/shop/” are 200 pages.
To fix this using SearchPilot, we create a site section that has the homepage entered as the page we want our global rule to apply to.
Then we need to create an on-page value for the page without a trailing slash. In this example, we’ve extracted this value using regex. Having this value defined means that this fix would be easy to apply to a bulk set of URLs on the website if necessary.
Next, we create our global rule. This rule only has one step, to redirect the URL in our site section to the one created using the on-page value, .

2. SmartWater Technology – Duplicate home page redirects
Often, websites will have multiple versions of their homepage that return status codes, like when they have both an http:// version and an https:// version, or a www version and a non-www version. This is a problem because it means the authority of your strongest page is split across two URLs. It also means you may have a non-desirable version ranking in search results.
We can see this on SmartWater Technology’s homepage. We can fix this problem by deploying SearchPilot on the non-www version of their site, and creating a site section for the homepage. We only have one page we want to work on in this example, so we don’t need to create any additional on-page values.
We then set up a global rule to redirect the non-www version of the homepage to the www version, which has one step. In the step we select to redirect the URL in our path list (the homepage), to the new destination we’ve entered, https://www.smartwater.com/.

3. Bentley – Adding self-referencing canonicals
As mentioned in the introduction, we can use SearchPilot to insert self-referencing canonicals on a list of pages. We’ve done this with Bentley Motors as an example, which doesn’t have a canonical on their homepage (or any other pages).
We can fix this by setting a global rule with one step to insert this block of HTML after the <title> element:
<link rel="canonical" href="https://www.bentleymotors.com">
We didn’t have to create an on-page value for , since it was created by entering the homepage in our path list. This rule will add a self-referencing canonical to any page that we include in our site section.
If we wanted to, we can also use SearchPilot to apply canonicals that aren’t self-referencing by mapping out the pages we want to add canonicals to, with their canonical page as a value created with a csv upload.

4. Patagonia – Fixing soft 404s
Patagonia uses this landing page, that returns a 200 status code, for 404s, rather than a page that returns a genuine 404 status code. The problem with using soft-404s such as the one Patagonia uses is it won’t send the 404 signal to crawlers, even if the content on the page has the 404 message. This means search engines will see this as a real page, preventing the URL you intended to delete from being removed from the index.
To fix this using SearchPilot, I’ve created a site section with the page path /404/. If you have multiple pages that are soft 404s, you can use other methods to define the pages in the site section. For example, you could match on any page that has “Page Not Found” in the title, or for Patagonia, we could use regex to match on any url that contains “/404/” in it.
Once we’ve defined what pages we want in our site section, we create a global rule with one step that changes the status code from 200 to 404.

5. Amazon Jobs – Changing 302s to 301s
When a redirect is truly temporary, using a 302 status code instead of a 301 makes sense; but if you’re not planning on reverting back to the original URL, using a 302 instead of a 301 redirect means you aren’t passing link equity from one URL to the next.
Once again, this fix is simple to deploy using SearchPilot. We have done it with Amazon Jobs in the video below. First, we’ve created a site section with path of the URL we want to change the status code of. I have also changed the response code to match 302 rather than 200, which is the default for SearchPilot.
Again, no need to create an on-page value in this instance. All that’s required is a global rule with one step, to change the status code on those URLs that match what we have in our path list from 302 to 301.

6. Etsy – Changing sitewide links that 30x/404
When you have a sitewide link that has a 30x or 404 status code, it not only might be a frustrating experience for users, it can also have a negative impact on your SEO. If a heavily linked to page on your site has a 301 redirect, for example, you are preventing it from being passed all the link equity available to it.
To fix this with SearchPilot, we can replace the 301 link with the destination 200 link. We have done this on Etsy’s homepage in the video below.
First, we create a site section for the homepage, then a global rule with a step to replace the old blog URL. This step replaces the content of the element we’ve selected using a CSS selector with the HTML in the box.
In this case the css selector we have used is a\[href="/blog/uk/?ref=ftr"]. Using the test feature, we can see this selector grabs the element <a class="text-gray-darker pt-xs-1 pb-xs-2 pb-md-1 display-block width-full" href="/blog/uk/?ref=ftr"> <span>Etsy blog</span> </a>. That’s what we are looking to replace.
We then set it to replace the above element with <a class="text-gray-darker pt-xs-1 pb-xs-2 pb-md-1 display-block width-full" href="https://blog.etsy.com/uk/?ref=ftr"> <span>Etsy blog</span> </a>, which has the link to the 200 version of Etsy’s blog. Now the footer link goes to the blog.etsy URL rather than the 301 /blog/uk/?ref=ftr URL.

7. Pixel Eyewear – Adding title tags
Changing title tags is often a desire for content creators, as metadata is one of the strongest signals you can send to Google on what your page is about and what keywords you want to target.
Say you worked at Pixel Eyewear, and after some keyword research decided you wanted to target the keyword “computer screen glasses”, rather than simply “computer glasses”. We can use SearchPilot to make that update, and again this rule can easily be set to target a bulk set of pages.
In the path list, we include all the URLs we want this change to apply to. Then we create a global rule to add “Screen” to our page titles. This has one step, where we use the CSS selector to select the title element of the page. We then enter the HTML we want instead.

8. Pixel Eyewear – Adding content to product pages
This is an example of when a site section has multiple rules. Say that you worked at Pixel Eyewear, and you also wanted to update the descriptions on your product pages, in addition to adding “Screen” to your page titles, and you want to do this on the same pages included in the previous section.
To do this with SearchPilot, we create a second global rule to edit the product description. This uses a different CSS selector, “div[class=“pb-3”]”. You just want the main description to be more descriptive, so you replace the first paragraph of the element “Meet the most advanced eyewear engineered for the digital world.” to “Our most popular product, the Capra will have you looking stylish while wearing the most advanced eyewear engineered for the digital world.”
Since there are two global rules in this section, the order you place them in will matter. SearchPilot works from top to bottom, as shown in the diagram in the intro, so it will apply the first global rule and its steps first before moving to the second. If one of your global rules depends on something created in another, you want to be sure that global rule is listed first.

9. Liberty London – Adding meta descriptions
Meta descriptions are an important meta property to entice users to click through to your webpage from the SERP, but it’s common for website owners to not have them at all, or on important pages on their site, as seen with Liberty London on their UK featured page.
We can edit the meta description content with SearchPilot, and insert a description. First, we include the path of the target page in our path list, then create a global rule with a single step that grabs the meta description with a CSS selector. This time we set it to “Set or update the attribute of an element.” The attribute we want to replace is the content, and we want to replace it with the content entered.
This can also be used to add in meta descriptions when they’re missing entirely, or when you want to insert new ones. If you want to apply in bulk, you can upload a CSV that has the desired meta descriptions for each target URL as a value.

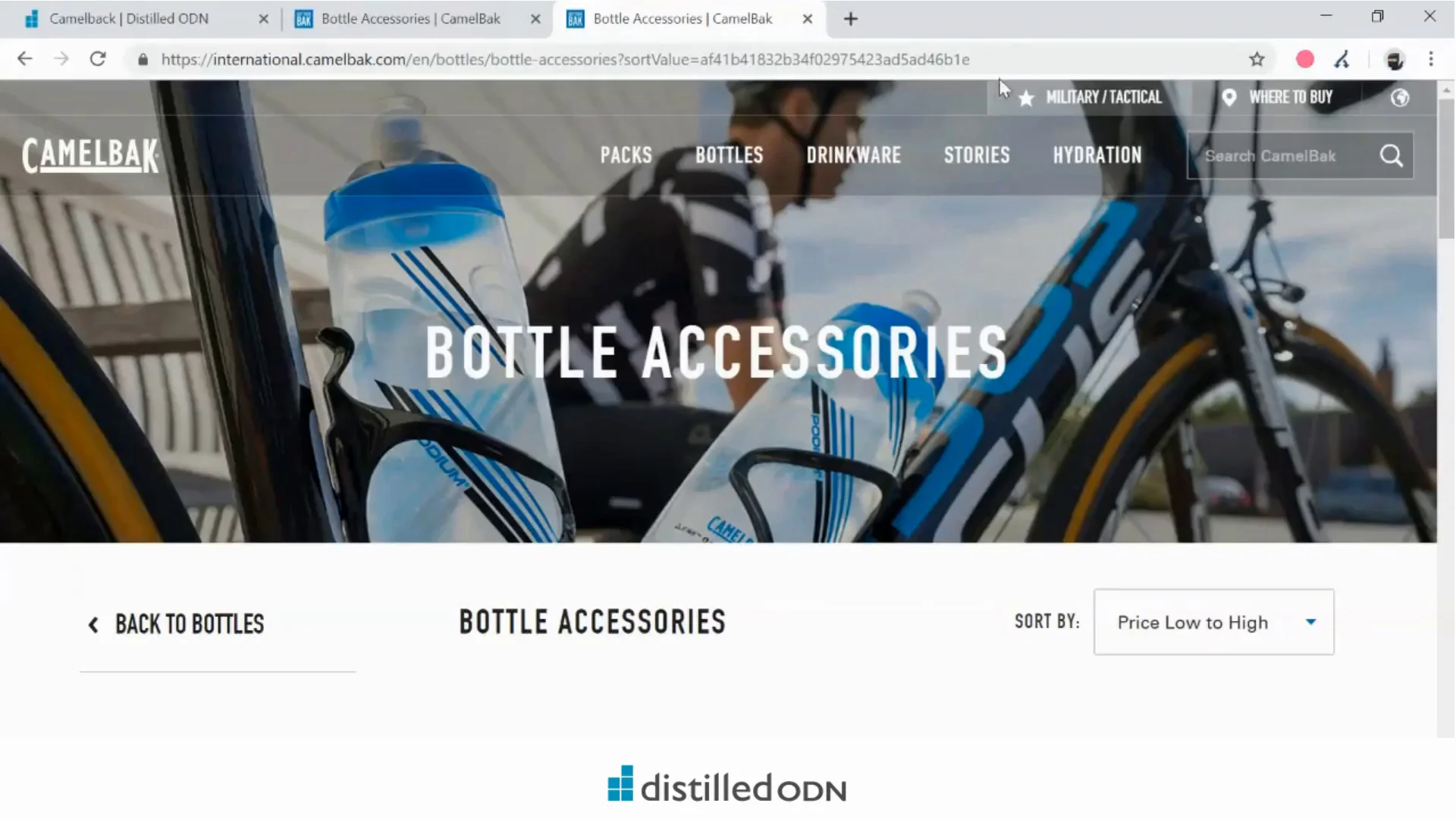
10. CamelBak – Removing duplicate content
E-commerce and other websites frequently wind up with duplicate content on their websites, which can lead to drops in traffic and rankings. Faceted navigation is a common culprit. We can see this in action on Camelbak’s website, where parametered URLs like the following return 200 status codes and have no canonical tags:
https://international.camelbak.com/en/bottles/bottle-accessories?sortValue=af41b41832b34f02975423ad5ad46b1e
We’ve fixed this in SearchPilot by adding canonical tags to the non-parameterized URL. First, we add the relevant URL paths to our path list. Then we need to create an on-page value for the non-parameterized version of the URL. This rule uses regex to extract the content of the URL that comes before the “?” character.
Once we have this on-page value, we can use it in our global rule. Since there are no canonicals already, this global rule has one step. If there were already canonicals on these pages, self-referencing ones, for example, that still referred to the parameterized URL, then we’d have to remove that canonical before we could add in a new one.
The step to add in the canonical inserts a block of HTML after the <title> element. Then we enter the HRML that we want to be inserted. You can see that this uses the on-page value we created, giving us this string:
<link rel="canonical" href="https://international.camelbak.com"/>
Because we’ve used an on-page value, we put a list of paths for relevant parameterized URLs in our path list, and it will insert a canonical to their non-parameterized parent.
This tactic can be adjusted to account for pagination with rel=”prev” and rel=”next” tags and many other variations. Another way to address duplicate content issues with SearchPilot is by redirecting unwanted URLs, among others.

Summary
These examples are only a selection of the types of fixes SearchPilot can employ for your website. There are many more, in addition to being able to perform SEO A/B testing and full-funnel testing. The ability to create custom values and use CSS selectors means there’s a lot of room for any of these fixes to be customized to meet the needs of your website.
If you work on a website that has a difficult time being able to make these kinds of changes (you’re not the only one), then get in touch to get a free demo of our platform in action on your website.