When you have hundreds—if not thousands—of location-specific pages on your website, this can create some unique SEO and content management opportunities.
Let’s use a common example.
Changing the “store hours” on the location page template for an experiment could mean hours of manual labor updating it on every single page, compared to an alternative like SearchPilot where all you need to do is upload a CSV file.
In this post, we’re taking a closer look at running SEO-split testing experiments for local landing pages, including how to run them at scale, as well as diving into the results of a few experiments.
- Basic principles of SEO testing
- Common Local Landing Page Website Features
- SEO testing examples for local landing pages
Basic principles of SEO testing
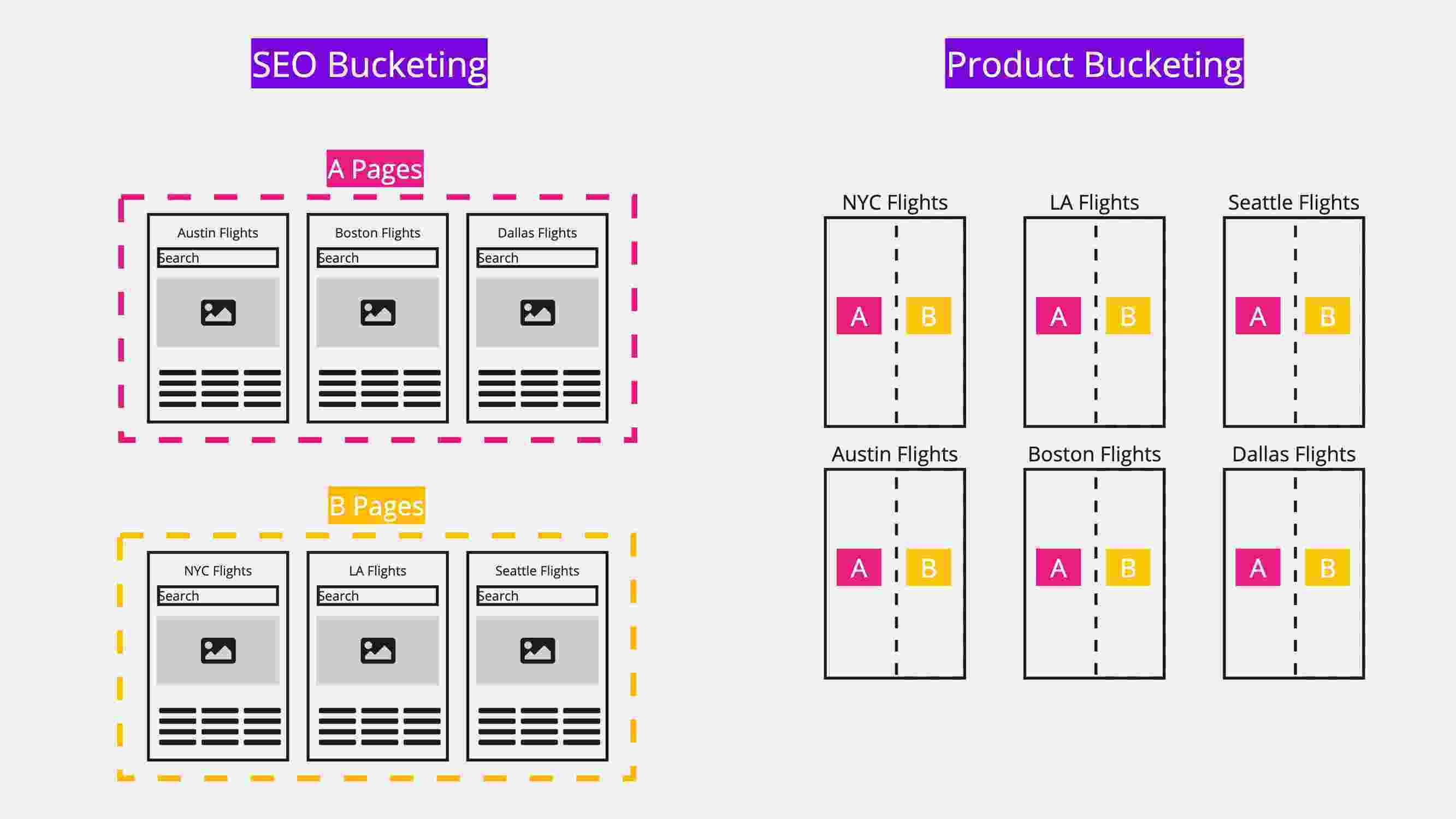
SEO testing allows you to group similar pages into control and variant groups so that you can run controlled experiments on high traffic site sections.
The process of SEO testing is not unlike running a science experiment:
- First determine a group of pages on your website that are eligible for SEO split testing.
- Create your hypothesis.
- Split the pages into control and variant groups.
- Apply the change to the variant pages only.
- Finally, measure and analyze the results of your hypothesis.
Common Local Landing Page Website Features
Just like with ecommerce and job sites, there are no shortage of website features you can run tests on for local sites, including (but not limited to):
- Testing changes to titles and meta descriptions: This might be the most basic SEO change, but adding addresses, “near me”, or “book now” can have outsized results for some local businesses.
- Experimenting with different types of on-page content: This includes everything from small changes to headers or bringing content out of tabs to larger-scale changes such as replacing templated content with custom written text.
- Marking up your site with structured data: Test breadcrumb, reviews, FAQpage, and more.
- Experimenting with new internal linking strategies: Should you link to nearby locations or relevant regional pages? What about adding breadcrumbs or changing the navigation menu?
- Make site speed and UX improvements: With Core Web Vitals, optimizing for a great and fast UX is becoming even more important.
SEO testing examples for local landing pages
Here are four examples of real-life SEO split-tests that our customers have run on sites with local landing pages:
1. Internal linking to nearby location pages
How important is internal linking for sites with a large number of location pages?
Whether you are a franchise with hundreds of locations or a large real estate company with property listings organized by location, having a large number of local pages to capture demand can lead to some SEO challenges.
For instance, a large number of pages can cause issues with crawl budget and indexation, and these pages can struggle to receive sufficient internal link equity to perform well in search. A well-designed internal linking structure can benefit all of these aspects.
A customer tested this out for one particular website with around 8,000 ‘regional’ pages across the USA. Each of which lists the nearby physical company locations in that geographic area.
Before the test began, some of these pages received internal links via breadcrumbs from the individual location pages, and some other sporadic links around the site, but there was no systematic internal linking in place.
To improve the internal linking and, therefore, the distribution of link equity around these pages (and hopefully the pages’ organic search performance), we decided to test adding links from each regional page to the six nearest regional pages.
We split the site into two groups (control and variant) and only linked to the six closest pages within the variant group.
For example, on the Denver, Colorado page, we added the following links to other nearby cities:

Each of the pages we linked to were in the variant group. No new links were added that pointed to control pages. All location pages (control and variant) linked out to variant pages. This meant that, on average, each variant page was receiving twelve additional internal links.
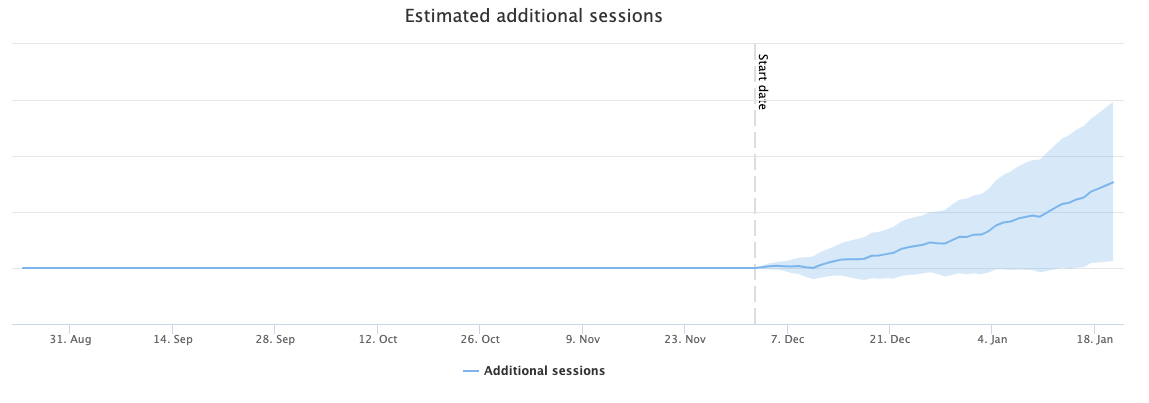
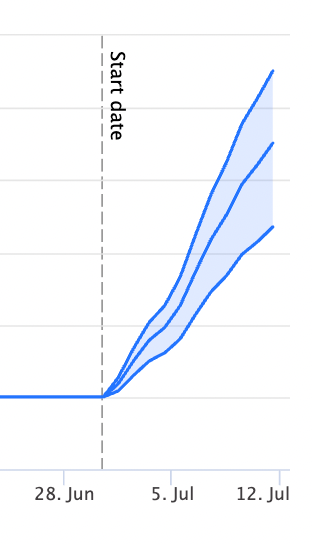
This change to the internal linking strategy resulted in a 7% uplift in organic traffic.

In this case, going back to the basics worked. Adding internal links delivered equity and a boost in organic traffic.
2. Adding price and review schema to local pages
Ratings and reviews of a business’s locations can be valuable content for users. This kind of user generated content (UGC) may help users make more informed decisions about future visits or purchases. Additionally, when ratings and reviews are marked up with structured data, star ratings appearing in the search results can influence users’ decisions to click through.
But when you have a lot of informative content on your pages already, how valuable is it to invest in developing a ratings and review feature?
One of our customers was going to invest in the resources to implement ratings and reviews anyway for reasons other than an organic traffic boost, but still wanted to test the value of this content and schema for its SEO impact.
In particular, they wanted to learn whether adding review content to pages that had no other content about the location would have a bigger impact than adding reviews to pages that already had some content.
To find out, we tested this on two separate subsets of pages: one with pre-existing content about the location and one without.
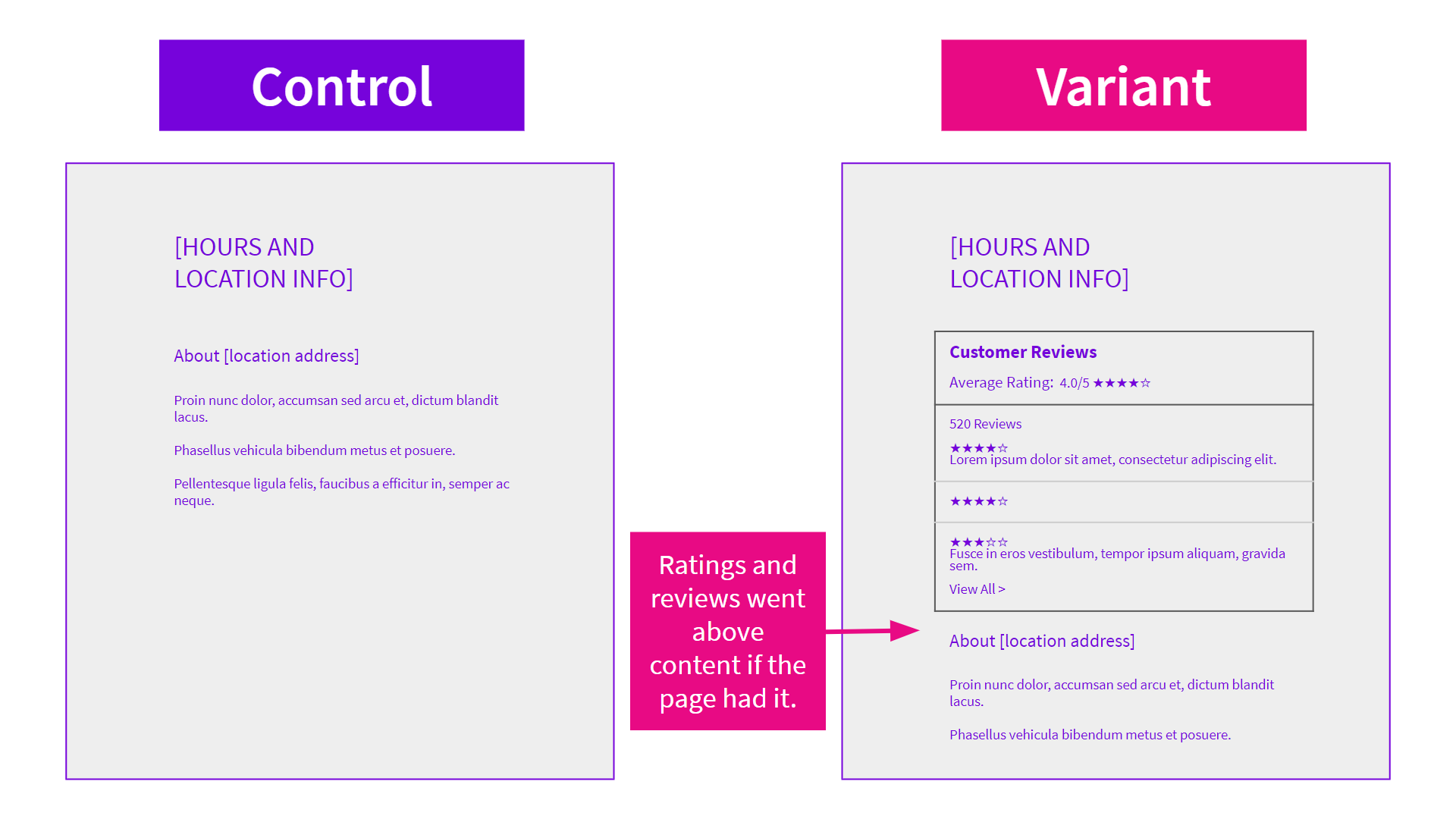
The new page component included well-populated reviews of each given location along with a snippet indicating the average star rating. On pages that had existing content, the reviews appeared above the content:

While we expected that adding star ratings would lead to a higher CTR and a boost in organic search traffic, that wasn’t the case. The end result was no immediate organic search traffic boost.
However, as Google continues to prioritize UX metrics in their algorithm, adding snippets like the ones above might play a bigger role in the future.
3. Adding “near you” to title tags
How often do you find yourself searching for store locations or services near you? Probably a lot.
Aiming to help our customer’s location pages rank for more location-centric queries, we tested adding the keywords “Near You” to their title tags. Our hypothesis was this could improve rankings for searches looking for products or services within a specific location (e.g. [italian restaurant in ]), or improve click-through rates from the search engine results page as the keywords “near you” might make the listings more relevant to users.
Note: this test was run before Google’s recent changes to how they generate title tags for search results.
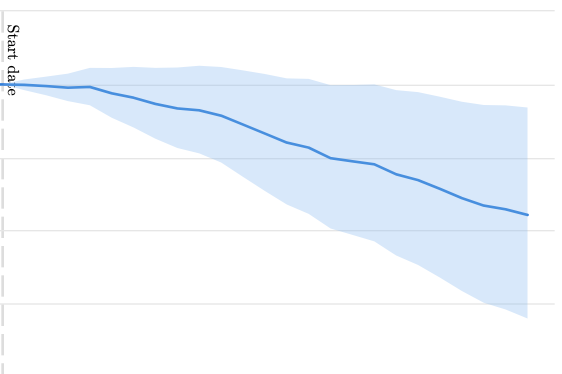
Our test had the opposite effect with an estimated 2% drop in organic traffic.

Although we hypothesized that there would be an improvement to click-through rate, this change could have done the opposite by truncating the address in the title therefore reducing it instead.
4. Adding “book now” to title tags
Adding “near you” isn’t the only thing you can test on title tags. We also set out to test the impact of adding “book now” to title tags.
When we added “book now” to the start of the titles on a travel customer’s site, and it had a negative impact on organic traffic.
But, what about in other industries outside of travel?
We [ran the experiment again](](/resources/case-studies/seo-split-test-lessons-add-book-now-cta-to-titles-version-2/) this time on a local customer’s site where users can book appointments. At the time, the main CTA in the title was related to savings. They replaced it with one more focused on booking an appointment.
This time, the result was a major success. This customer saw an 18% increase in organic traffic.

This is a great reminder always to be testing as there are multiple factors in play.
With large industry or local sites that might have hundreds or thousands of similar location pages, SEO split testing can have a big impact on your organic search traffic and rankings.
Not to mention, making unexpected changes across a bunch of pages to store hours or banners—like in the case of a global pandemic—becomes easier with SearchPilot’s meta CMS.
If you’re interested in hearing more about what SearchPilot can do for your local site, get in touch here.
Image source: Timo Wielink.



![[Webinar Replay] What digital retail marketers should DO about AI right now](https://www.searchpilot.com/hubfs/what-to-do-about-ai-thumbnail.png)