In the early 2000s, SEO, product, and engineering teams were siloed. This worked back then because their efforts were primarily independent of one another. But today, SEO and User Experience (UX) need to be in lockstep as Google increasingly factors UX into search ranking factors.
Even though most companies understand that SEO and product teams need to collaborate efficiently, this can be difficult to implement. SEO and product teams have been operating separately for so long that most companies are not set up in a way that allows them to do this. The initiatives from one team are sometimes counterproductive to the initiatives of the other. This not only can lead to tension between teams, it also can negatively impact a company’s bottom line.
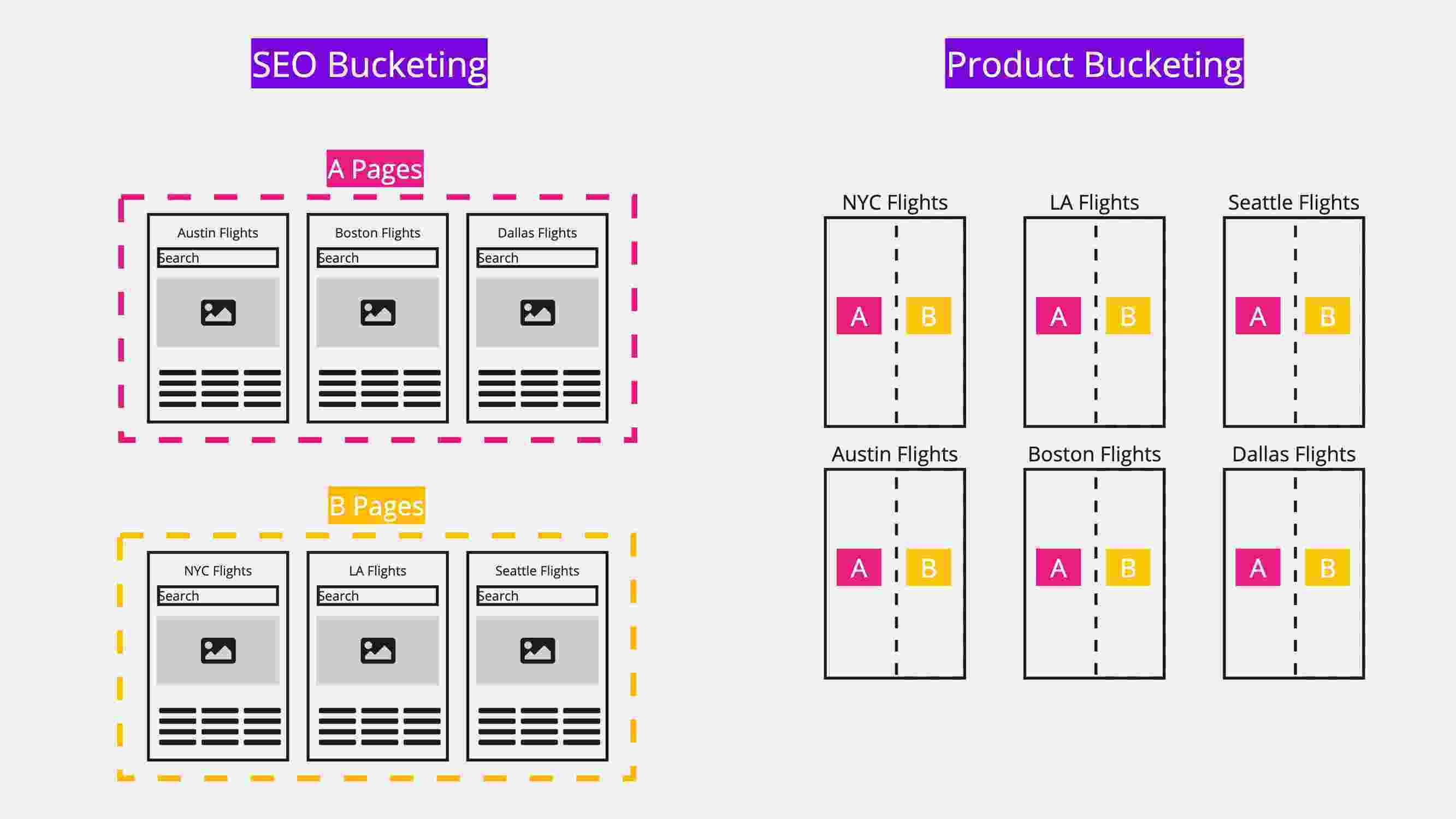
That’s where SEO split-testing can be beneficial since it creates a shared language: data.
In our experience, the closer SEO and product teams work together, the bigger the wins for everybody. In this post, we’re diving into the key ways that SEO and UX can work better together.
Why are SEO and UX increasingly interlinked?
Before 2010, UX and SEO could be completely siloed with little to no consequences. Google hadn’t developed the technology to reliably judge websites based on how they appeared. It was mostly judged by content and links.
But over the last few years, Google has gotten a lot more advanced. Google can render JavaScript more easily. It has a better understanding of searcher behavior and intent to clearly see how users are going to respond to a webpage. As a result, UX has become a much bigger part of SEO than it used to be.
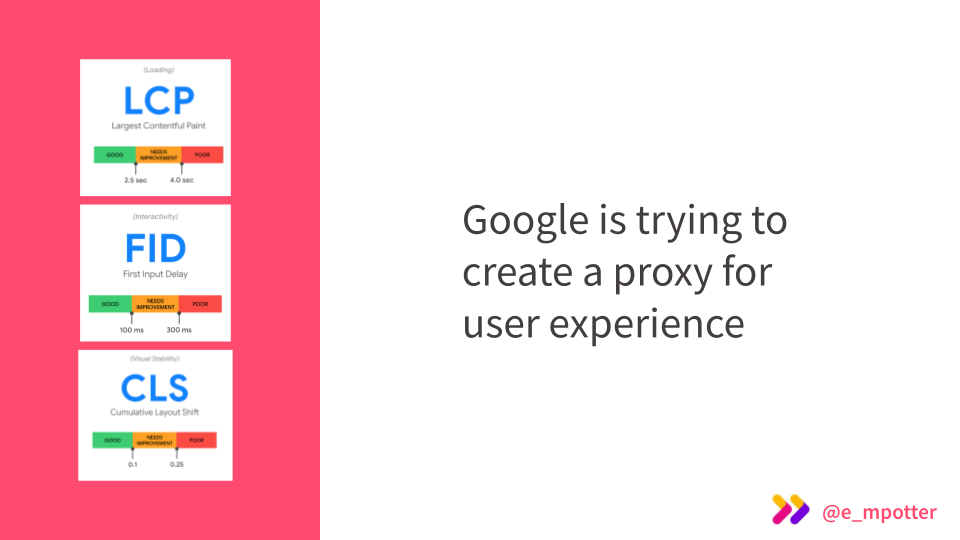
This only became more apparent with the Core Web Vitals (CWV) update where Google explicitly defined specific UX metrics that impact SEO, including:
- Largest Contentful Paint (LCP): Time to load the largest element on a webpage
- First Input Delay (FID): Time it takes to load a user’s first interaction on a webpage
- Cumulative Layout Shift (CLS): How stable and quickly a website loads

Google is using these metrics as proxies for user experience. It has been trying to create these proxies for a long time, but the release of CWV suggests it’s now confident in at least one proxy, even if the exact metrics are subject to change.
This means UX now matters to SEO teams as they try to acquire more valuable organic visitors. And it’s a win-win for everyone when UX and SEO teams are working toward the same goal. Both teams should be familiar with the areas of focus we’ll cover below.
UX implications for SEO
When it comes to UX, here is what SEO and product teams should prioritize.
1. Server-side rendering
More and more product teams are implementing JavaScript frameworks like React or Vue.JS on their websites as the easiest way to add various forms of interactivity.
For software engineers, JavaScript is easier to implement in many cases.
However, this trend can cause a headache for SEO teams. Historically, Google was unable to render JavaScript fully, so implementing important content on your website that was only visible using JavaScript would negatively impact organic traffic.
Google is responding to the evolution of the web, and its ability to render JavaScript has greatly improved. They claim that they no longer treat non-visible content, like content hidden behind tabs, differently. At SearchPilot though, we still find that exposing important content that was previously hidden with JavaScript increases organic traffic.
Rendering JavaScript is expensive for Google, so one option for SEO teams is to switch to server-side rendering. By implementing server-side rendering, instead of Google rendering, you’re putting all that burden on your server. We’ve seen this type of implementation benefit organic traffic.
2. The relationship between mobile UX and site speed
The majority of people are using Google on mobile. As a result, Google rolled out mobile-first indexing. Previously, Google decided a website’s rankings based on its desktop website, but now with mobile-first indexing, Google has switched this for most websites. It’s now important to consider how your site looks on mobile and how users react to your mobile site.
Layout shifts are a great example of a bad mobile user experience. It’s frustrating for users on any device when a website button moves as they try to click it, but layout shifts are more frustrating on mobile where screen size is limited. For this reason, it’s important to consider how things like layout shifting are happening on mobile to maximize the user’s experience.

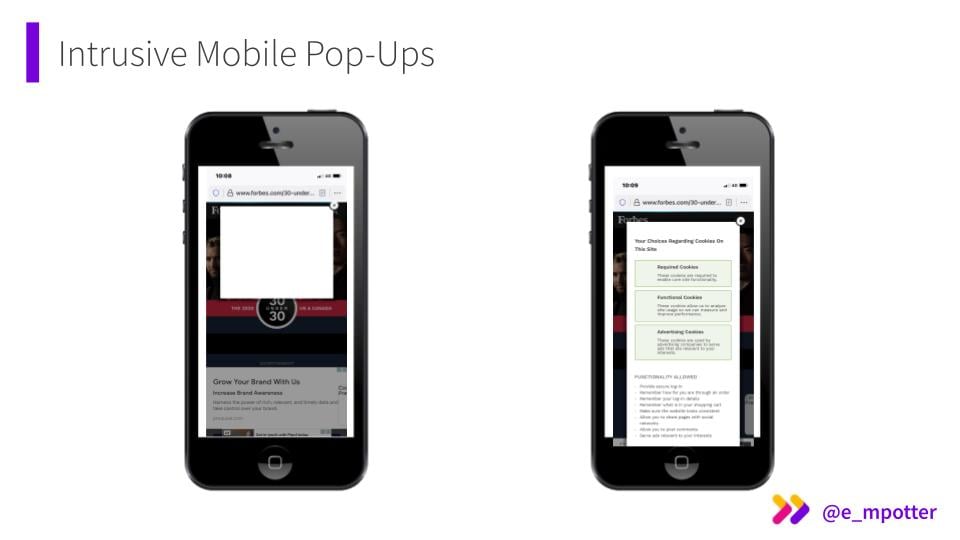
Other user experiences that can be worse on mobile than desktop are intrusive pop-ups, like cookie banners that block the screen. Similarly, mobile search and site speed are intimately related. Google has shared data that since page speed became a ranking factor for mobile in 2018, they observed that 20% less users abandon a webpage upon clicking from Google. In other words, when faster mobile sites rank at the top of Google, users are more likely to stay on the page rather than abandon a website.
Google rewards sites that are faster because it’s ultimately better for the user. By making sure your mobile site is optimized for user experience and speed, you’ll rank higher in Google and bring in more leads.
3. When SEO and UX disagree
At times, there are SEO changes that help organic traffic, but hurt user experience. For example, we have a lot of evidence now that putting relevant content further up the page will help your organic search rankings.
However, putting more SEO-focused content higher up on the page can be negative for CRO metrics. These differences don’t have to stop SEO and product teams from working together though; in fact, working together on how to better optimize changes that impact SEO and CRO metrics differently is one of the biggest areas of opportunity for having these two teams working together.
In one case, we saw an SEO team test a second iteration where they put the content in the middle of the page. In this placement, they still captured more organic traffic without harming CRO metrics.
How SEO and product teams can work together
Oftentimes, SEO and product teams are speaking in different languages, which can result in tension. Product is focused on current website users. SEO is focused on gaining organic traffic.
That’s where SEO split-testing can be beneficial. SEO teams can use the results from split-tests to back their assumptions with data and make compelling business cases to bring the rest of the company on side.
At SearchPilot, we also run full funnel tests where we can test changes for both SEO and CRO together. That means we can test for how site changes impact:
- Organic search results
- Sign-ups for more quotes
- Customers making more purchases
Knowing the impact throughout the funnel means we see the full picture and both teams are focused on the same goal: the impact to the bottom line. Instead of saying, “I think doing X is bad for SEO,” now we can run tests to confirm or deny this hypothesis.
We can also find out things like “Doing X is bad for SEO, but brings Y more conversions to the page. The net impact is Z. We could either deploy this change or make further tweaks to try and get the conversion rate benefit without harming total traffic.”
With this process in place, SEO teams can be a source of beneficial ideas for your product team.
Related Reading:
- Importance of SEO testing for local landing pages
- Importance of SEO testing for ecommerce websites
- Importance of SEO testing for jobs websites
This also helps with general relationship building between product, engineering, and SEO teams. SEO teams can rely on software engineers to make changes. SEO testing just gives a new layer to that relationship that makes it more collaborative.
Tying it all together with SearchPilot
Every company has different challenges, histories, and roadblocks when it comes to UX and SEO. At SearchPilot, we’re uniquely positioned to help solve these communication gaps through SEO split-testing. With our help, product and SEO teams can produce more precise work and better communicate the benefits of their work.
Ready to take a more scientific approach to SEO split-testing? Request a free demo of SearchPilot.