Start here: how our SEO split tests work
If you aren't familiar with the fundamentals of how we run controlled SEO experiments that form the basis of all our case studies, then you might find it useful to start by reading the explanation at the end of this article before digesting the details of the case study below. If you'd like to get a new case study by email every two weeks, just enter your email address here.
For this week's #SPQuiz, we reminded our followers on X/Twitter and LinkedIn that in 2023, Googler Gary Illyes said links are not a top three ranking factor. Given that statement, did our followers think internal linking was still impactful based on SearchPilot’s history of testing internal linking changes?
Here's what they thought:
Poll Results:
 The overwhelming majority of our followers thought internal links were still impactful for SEO. That's a broad consensus that internal links are still an important site element to test!
The overwhelming majority of our followers thought internal links were still impactful for SEO. That's a broad consensus that internal links are still an important site element to test!
Internal links are some of the most important features of a website from both an SEO and user experience perspective. At the most basic level, links are how users and crawlers navigate the internet, so where you put internal links determines whether users can find what they need and if crawlers can easily access necessary pages on your site.
However, not all internal links have the same purpose or value. Although all internal links should serve a logical navigational need on your site, their placement, direction, rendering, and anchor text will vary depending on their purpose.
From a data-driven testing perspective, there are many opportunities to test the SEO value of those links.
What kinds of internal linking tests has SearchPilot run?
Changing the way links are rendered

We get numerous questions from customers about whether rendering content, links, and other crucial information server-side is more valuable for SEO purposes than rendering them client-side. Although Google can see information rendered client-side, it’s usually slower to index that information, and in some cases, client-rendered parts of a page don’t get rendered at all. That’s why we strongly recommend running an SEO A/B test where valuable links rendered client-side are also added server-side.
We tested this concept when a customer in the travel industry asked us to render internal links server-side within a “Top 10 Flights” page element. Read our case study to learn more about how we built this test.
Hiding some links in a block on page load

As a general rule of thumb, visible information on page load may be what Google considers relevant to the page's purpose. Visible links are most likely to be crawled frequently and are most likely to pass the value on to their targets. There are some internal links, however, that may be useful to users who are looking for specific information but shouldn’t be treated as highly relevant to the purpose of a page.
We tested hiding some links on page load to see if we could reduce the size of a page element without causing a negative impact on the pages being linked to. You can read more in our case study to find out how this test played out.
Adding links consistently to nearby location pages

For sites with location-based landing pages, we often get questions about users who might also be interested in nearby locations. Some of our customers have physical storefronts that users may search for, while others have location pages because they are travel destinations, job locations, or the locations of service centers. Pages like these are great candidates for A/B testing, since they need to rank well across a variety of markets, and their templates and content are likely to be very similar across the site.
One customer with over 8,000 “regional” pages with listings of nearby physical company locations wanted to test what would happen if we added links from each regional page to the six nearest neighboring regional pages. Our case study of this test details what happened when we added this link element.
Linking to related articles

When users land on an article page, they may click through to another relevant article if they see a link. Adding related article links to a media site or company blog can help keep users on the site for longer, but is there an SEO benefit to adding more of these links as well?
We tested this concept on an ecommerce customer’s blog to see if we could increase traffic to related articles. Find out more about what happened to traffic to the recipient and donor pages in our case study.
Links pointing from high-level category pages to lower-level category pages
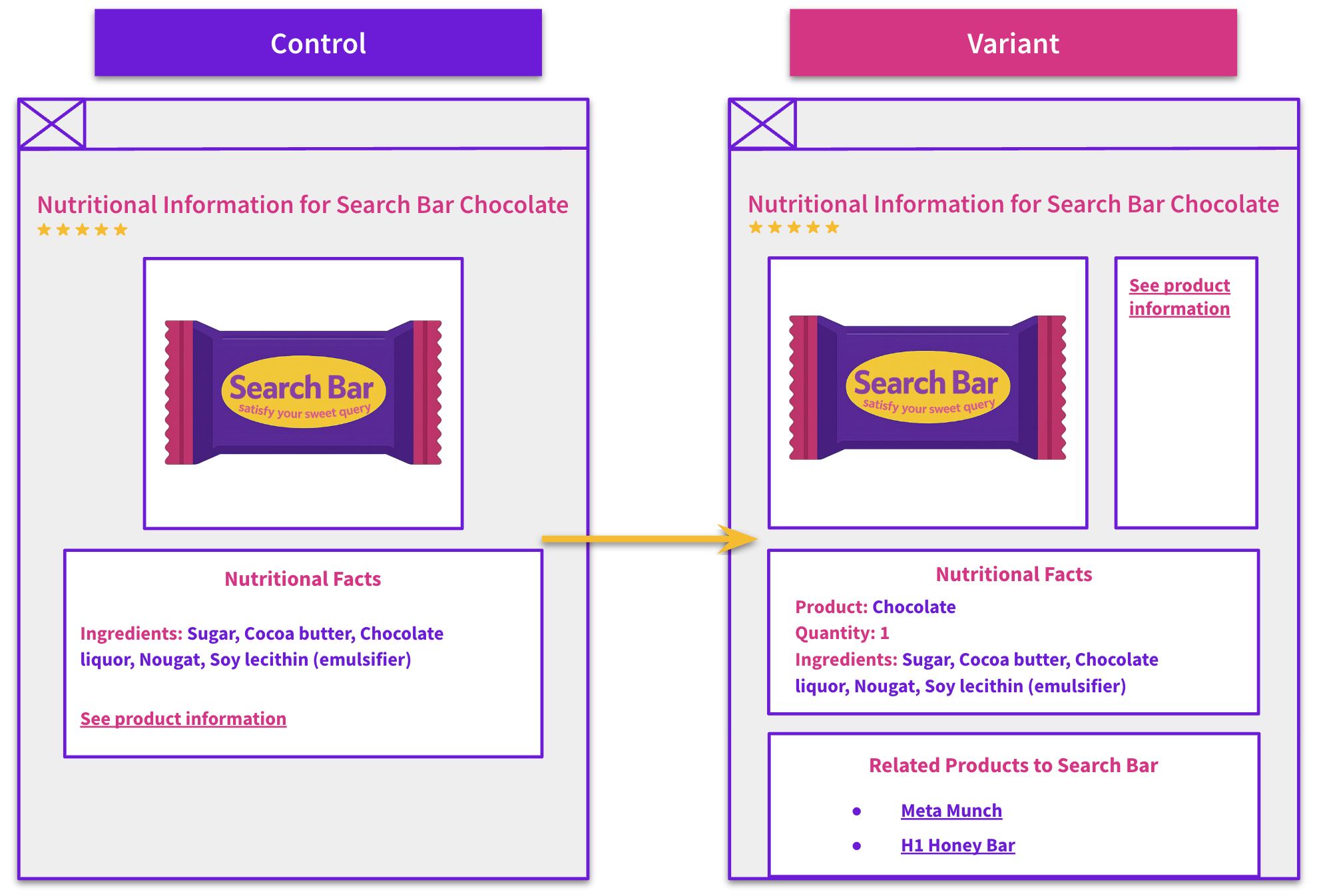
| Control |
|---|
 |
| Variant |
 |
Many large and complex ecommerce sites use a hierarchy of category pages, with top-level categories showcasing a selection of products and also acting as content hubs, with links down to lower-level categories, which act entirely as product listing pages. There’s a lot of value in traffic to both page types, and those lower-level categories can still pull in significant amounts of traffic if they can rank for the right search terms.
An e-commerce customer tested adding links from their high-level category pages to deeper ones. Measuring the impact on both linked and linking pages ensures traffic gains in one don’t come at the other’s expense. The results were some of the most surprising examples of the power of internal linking we’ve seen at SearchPilot!
Links within a footer

Links within the page footer aren’t usually chosen for their SEO value. Since they’re appearing at the lowest point on the page, many companies use footer links as the place to put return policies, legal disclaimers, and other information that needs to be linked to but shouldn’t be front and center for users or crawlers. Is there potential value to be discovered within footer links?
We tested increasing the internal links within the footer of a customer’s pages more than three times over, going from 30 to 100 links in that page section. Our test results are worth a read for anyone wondering if there’s value in optimizing their site’s internal linking strategy.
Optimizing breadcrumb navigation

SEOs love recommending breadcrumb navigation. It’s a straightforward way of showing users and crawlers how a site's hierarchy works. Well-designed breadcrumb navigation can help crawlers understand how pages connect to each other within a site structure, allowing those pages to rank for appropriate keywords. Poorly designed breadcrumbs, on the other hand, may send users and crawlers around in circles.
However, the breadcrumb element on a page isn’t the only signal Google looks at when it considers a site’s navigation. When we tested removing a self-referential link in breadcrumbs, an unexpected result pointed us toward an element we hadn’t factored into our linking strategy.
That’s why it’s always wise to test site changes even when they seem like obvious wins. If the customer had rolled out that change site-wide without noticing the traffic impact, they could have caused a broader negative impact on SEO that would have been difficult to diagnose.
Ready to start testing?
If you’re curious about opportunities for internal linking tests on your site, SearchPilot has the tools to help you get data-driven insights. Check our full collection of case studies for in-depth reports on some of the most interesting tests we’ve run for real enterprise-level customers. For our internal linking tests, we measure the full impact of internal linking changes on both our test section with links pointing out and our measurement section with links pointing in.
For an even bigger-picture view of internal linking strategy, our full funnel tests combine SEO and CRO insights to show how internal linking changes impact user behavior and organic traffic.
How our SEO split tests work
The most important thing to know is that our case studies are based on controlled experiments with control and variant pages:
- By detecting changes in performance of the variant pages compared to the control, we know that the measured effect was not caused by seasonality, sitewide changes, Google algorithm updates, competitor changes, or any other external impact.
- The statistical analysis compares the actual outcome to a forecast, and comes with a confidence interval so we know how certain we are the effect is real.
- We measure the impact on organic traffic in order to capture changes to rankings and/or changes to clickthrough rate (more here).
Read more about how SEO A/B testing works or get a demo of the SearchPilot platform.