Start here: how our SEO split tests work
If you aren't familiar with the fundamentals of how we run controlled SEO experiments that form the basis of all our case studies, then you might find it useful to start by reading the explanation at the end of this article before digesting the details of the case study below. If you'd like to get a new case study by email every two weeks, just enter your email address here.
Last time we asked our Twitter followers what they thought happened to organic traffic when we tested a new, server-side rendered ReactJS page template for an ecommerce customer’s product pages.
This week, we’re sticking to the theme of JS frameworks. In the latest edition of #SPQuiz, we asked our followers what they thought the impact to SEO was when we pre-rendered parts of a listing site’s pages, originally served with AngularJS.

Everyone who voted believe this test produced a definitive result, with an overwhelming majority thinking this test had a positive impact on organic traffic.
The impact to these pages’ organic traffic was actually inconclusive for this test. Surprised? Continue to the full case study to find out more!
The Case Study
Continuing the discussion on JavaScript frameworks and their impact on SEO, we have another test that digs further into the question of how good Google is at indexing and ranking JavaScript-powered content.
A customer’s listing site was using AngularJS on their individual profile pages which meant that the content appeared on load and that only parts of the content were found in the HTML page source.
We tested pre-rendering what our customer considered to be the most important content on those individual profile pages. That included the main profile description, up to 10 reviews, and the individual’s skill set, among other pieces of information.
We hypothesized that with this change it would be more likely that Google would crawl and index the pre-rendered content quickly across every page in the site section. We expected that the content’s “accessibility” would lead to Google having a better understanding of the profile pages, leading to improved rankings for relevant queries and increased organic traffic.
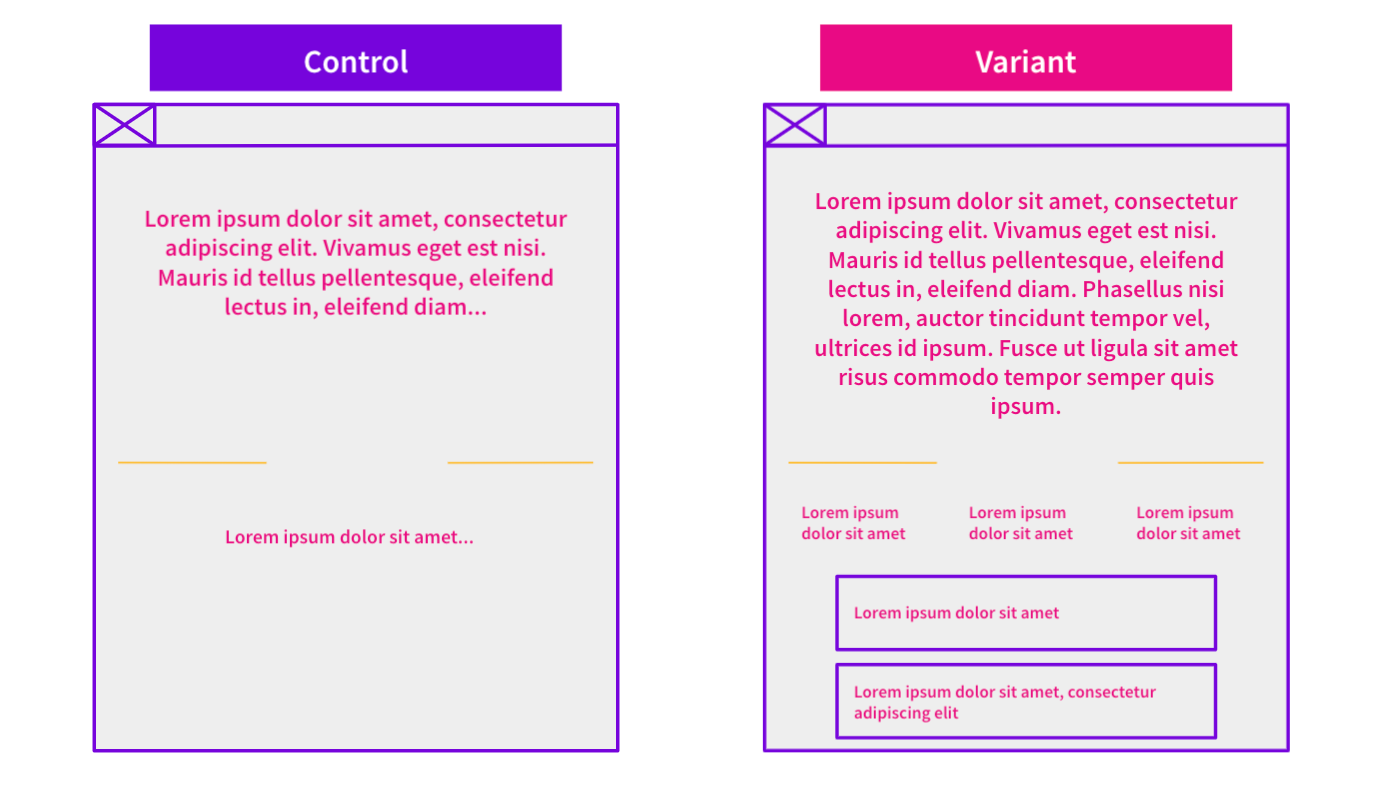
Below are examples of what our control and variant pages looked like.

The content itself was unchanged, but pre-rendering parts of the variant pages meant that the main content was in the page source on those pages. The variant example page above shows what the content would have looked like if a user did not have javascript enabled. On both control and variant pages, Angular would overwrite the page to display the content the same way on all pages for those with JavaScript enabled.
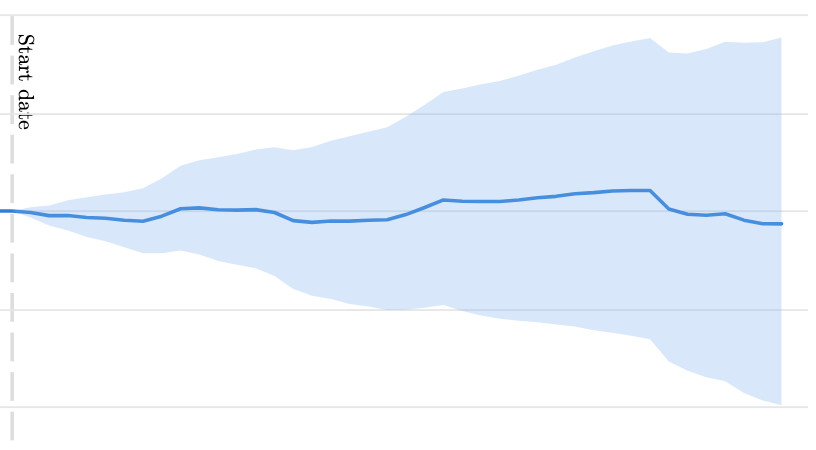
Check out the results of this test:

This test resulted in no detectable impact to organic traffic.
In the case of these pages’ content being served via the AngularJS framework, it could be that Google was already able to index the content even though it was dependent on JavaScript. Pre-rendering specific parts of the page may not have provided Google with new information, which could explain why we saw the results we did. It’s also possible that Google did receive new information in the pre-rendered content, but it didn’t significantly affect the rankings and traffic of those pages.
We anticipate that performing javascript-related tests will continue to be an important part of our work, and we want to keep sharing them out! Follow us on Twitter to stay updated!
How our SEO split tests work
The most important thing to know is that our case studies are based on controlled experiments with control and variant pages:
- By detecting changes in performance of the variant pages compared to the control, we know that the measured effect was not caused by seasonality, sitewide changes, Google algorithm updates, competitor changes, or any other external impact.
- The statistical analysis compares the actual outcome to a forecast, and comes with a confidence interval so we know how certain we are the effect is real.
- We measure the impact on organic traffic in order to capture changes to rankings and/or changes to clickthrough rate (more here).
Read more about how SEO A/B testing works or get a demo of the SearchPilot platform.