The Case Study
Breadcrumb navigation plays a significant role in the structure and user experience of a website. It helps users understand their location within the site and allows search engines to comprehend the site's hierarchy. One of our customers in the e-commerce space decided to test removing the self-referential link from the last breadcrumb on product listing pages (PLPs).
We hypothesised that removing this link could streamline the user experience and potentially improve organic traffic by simplifying the breadcrumb structure. However, the results of this test were contrary to our expectations.
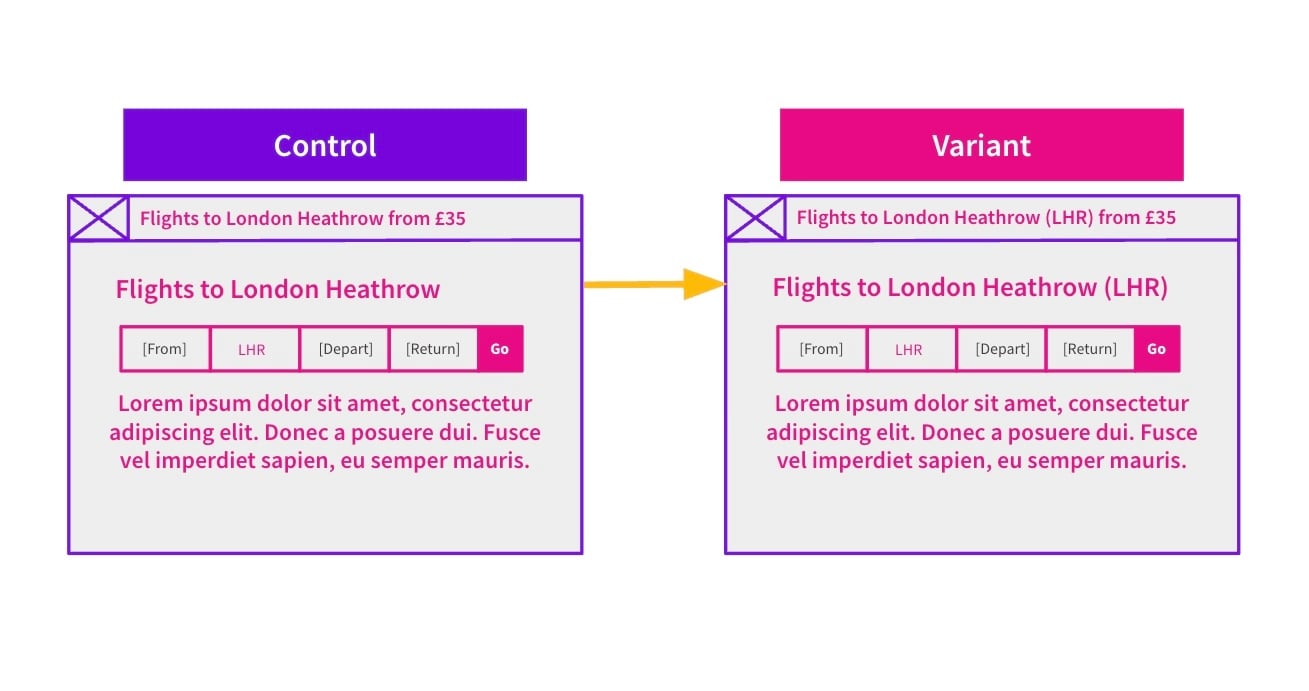
What was changed
Results
This test resulted in a statistically significant negative impact on organic traffic, with a 5.5% decrease. Our new Google Search Console (GSC) insights tool indicated that this drop was due to changes in ranking.

The main issue with this negative outcome seems to be how the breadcrumb changes were handled in the schema markup. We removed the self-referential link from the breadcrumb, but this change was not updated in the schema. This inconsistency likely confused search engines. Breadcrumb schema helps search engines understand the structure of a website. When there's a mismatch between what users see and what's in the schema, search engines can misinterpret the site's structure, which can hurt rankings and organic traffic.
This test highlights the importance of ensuring that any changes to website navigation elements, such as breadcrumbs, are consistently reflected across all relevant areas, including schema markup. Inconsistent implementations can lead to unintended consequences, such as decreased search engine rankings and reduced organic traffic.
At SearchPilot, our commitment to data-driven SEO testing enables us to navigate these complexities and deliver optimal results for our clients. We learn from every test, positive or negative, and use these insights to drive ongoing improvements in search performance.
To receive more insights from our testing sign up to our case study mailing list, and please feel free to get in touch if you want to learn more about this test or about our split testing platform more generally.